
黒い線で描かれたイラストや図面などを画像データ化する場合、一般的にはモノクロ2値の線画にします。
原稿が濃ければ簡単ですが、鉛筆で描いた薄いイラストなどをきれいな線画にするときは少し手動で処理が必要です。
ここでは、鉛筆などで薄く描かれたイラスト等をスキャンして線画にする方法をご紹介します。
線画の画像はモノクロ2値画像で完成させる
ただの黒い線や真っ黒に塗った部分しかない線画の画像は、モノクロ2値画像で完成させます。
普通のカラーのRGB画像は約1677万色を表現できる画像データです。
一方、モノクロ2値画像は、真っ白な場所と真っ黒な場所の2種類しかない種類の画像データです。
ただの黒い線や黒い塗りつぶししかないデータなら、モノクロ2値画像で仕上げた方が不要な色が出ず真っ黒になるので、くっきりきれいに見えます。
線画を普通のRGB画像やグレースケール画像として仕上げると何か問題があるのか
線画を普通のRGB画像として仕上げても、作業はできます。
イラストレーターに配して、プリンターで出力したり、PDFを書き出して印刷所でオフセット印刷したりもできます。
しかし、きれいな結果にはなりにくいです。
線がぼやける
線画を普通のRGB画像として仕上げると、境界に真っ白と真っ黒以外の灰色やその他の色が少し発生したりします。
線画をグレースケール画像として仕上げた場合でも、境界に色々な濃さの灰色の部分ができます。
その結果、プリンター出力であれオフセット印刷の結果であれ、線がぼやけて見えます。
不要な色が出る
線画を普通のRGB画像として仕上げて、CMYK画像に変換すると、K版だけでなくCMYKの4版に少しずつ色が含まれたような状態になってしまうおそれがあります。
その状態でオフセット印刷をすると、黒い線を印刷したくても少し黒以外の色が見える状態になってしまいます。
なお、通常のプロセス4色のカラー印刷ではCMYKの4版が同じ位置に重なるように印刷する必要があり、細い線がCMYKの4版に分かれていると版の位置がほんのわずかにズレたたけでもズレが目立ってしまうので印刷機を操作する人の作業も大変です。
線画をモノクロ2値画像として作るときれいな印刷結果になる
一方モノクロ2値画像として仕上げてあれば、真っ白と真っ黒のピクセルしかなく、灰色や白黒以外の色のピクセルはまったくないため、プリンター出力でもオフセット印刷の結果でもくっきりきれいな線画になります。
オフセット印刷用のデータに変換した場合も線画をK版にだけにきれいに出力でき、印刷結果もきれいな線画になります。(K版以外に出力することもできます)
モノクロ2値画像は解像度を高める必要がある
グレースケール画像なら、真っ黒なピクセルと真っ白なピクセルだけで表現した線がガタガタして見える場合に真っ黒と真っ白の間にあるピクセルを灰色にして埋めることで離れて見た時に滑らかに見えるようになります。ただし灰色のピクセルが存在するため少しぼやけて見えます。

グレースケール画像として描いた線を拡大したもの。真っ黒なピクセルと真っ白なピクセルだけではガタガタして見える部分を灰色のピクセルで埋めてあるので滑らかに見える。
モノクロ2値画像は真っ黒なピクセルと真っ白なピクセルしか存在しない形式の画像で、灰色が存在しないためぼやけた感じがなくくっきり見えますが、その反面真っ白と真っ黒なピクセルの間を灰色のピクセルで埋めたりできないため、同じ解像度で画像データを作るとグレースケール画像よりもモノクロ2値画像の方がガタガタして見えてしまいます。

モノクロ2値画像として描いた線を拡大したもの。真っ黒なピクセルと真っ白なピクセルしかないためぼやけずくっきり見える反面、グレースケール画像よりもガタガタして見える。
そのため、モノクロ2値画像をグレースケール画像と同じくらい滑らかに見えるようにするためにはモノクロ2値画像の方が高い解像度で作る必要があります。
一般的なオフセット印刷用の画像データなら、グレースケール画像は350ppiくらい、モノクロ2値画像は1200ppiくらいで作る場合が多いです。
全体の流れ カラー写真としてスキャンして、パソコン上で線画に仕上げる
濃いきれいな線で描かれた原稿なら線画としてスキャンできる
スキャナーには、線画の原稿をスキャンしてモノクロ2値画像として取り込むモードが付いています。
濃いきれいな線で描かれたイラストや図面の原稿なら、線画原稿をスキャンするモードを使ってある程度きれいにスキャンできます。
薄い原稿を線画用のモードでスキャンするときれいな線画にならない
鉛筆などで薄く描かれた原稿の場合、線画のモードでスキャンすると薄すぎてきれいに取り込めません。
薄くても取り込めるよう、かなり薄い線まで取り込めるように設定して取り込むと、線でないところも真っ黒になって潰れます。
カラー写真のようにスキャンして、パソコンで手動で線画にすると良い
鉛筆などで薄く描かれた原稿は、カラー写真と同じような扱いでスキャニングすれば薄い線もすべて取り込めます。
取り込んだ後、カラー画像をAdobe® Photoshop®などの画像編集ソフトを利用して処理してモノクロ2値画像にすることで、きれいな線画にできます。
薄い原稿からきれいな線画を作る具体的な手順
薄い原稿からきれいな線画を作る具体的な手順をご説明します。
ここではEPSON®のスキャナーを使った場合で説明します。
カラー写真と似た設定でスキャンする
まず、カラー写真として扱ってスキャニングします。
スキャナーのユーティリティーソフトで、イメージタイプや解像度を設定します。

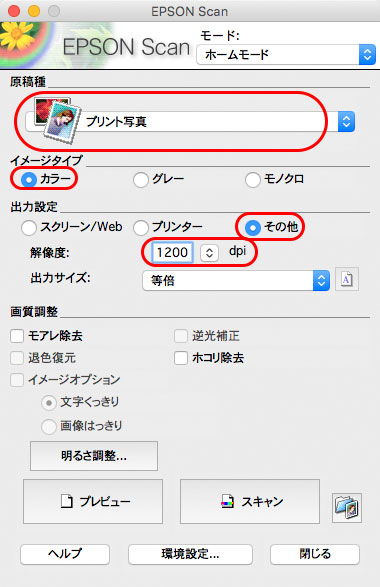
スキャナーのユーティリティーソフトの設定
- モード: ホームモードかプロフェッショナルモードにします。(ここではホームモードにします)
- 原稿種 プリント写真を選びます。(薄い線が消えないよう、紙にかかれたものをすべて取り込むためです。)
- イメージタイプ カラーを選びます。(グレーにすると、カラーでスキャンする場合に比べていくらか情報が捨てられて、薄い線が取り込まれないことがあるからです。)
- 出力設定 解像度を手動で決めるためその他を選びます。
- 出力設定 – 解像度: 1200dpiくらいにしておきます。(線画は1200dpiあればプリンター出力から175線のオフセット印刷までだいたい通用するからです。)
スキャン後の線画を原寸より大きく使用したい場合
もし、例えば実際の原稿のサイズの2倍の大きさでプリンター出力やオフセット印刷をするなら、解像度を1200dpiの2倍の2400dpiにします。
ただし、カラー写真扱いで原稿をスキャンするので、2400dpiくらいにするとデータが大きすぎてスキャンするのが無理な場合は、1200dpiのままでスキャンして、拡大は取り込んだあとパソコンで行うことにします。 - 出力設定 – 出力サイズ: 等倍を選びます。
環境設定で色の処理の方法を設定
環境設定で、取り込んだ画像データに対してスキャナードライバーがどういう処理を加えるかの設定をします。
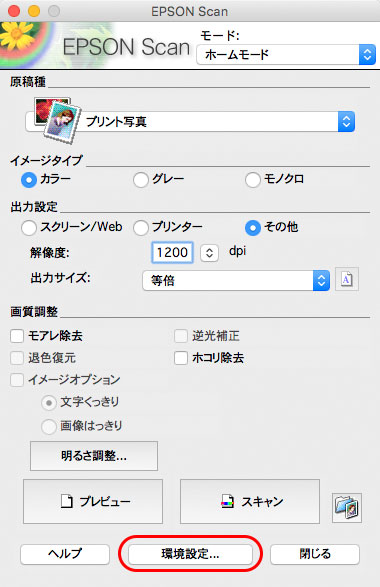
環境設定をクリックします。

環境設定をクリック
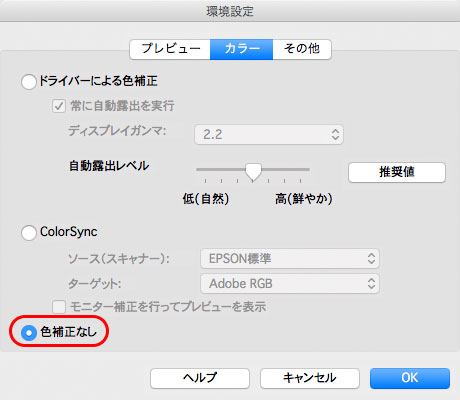
線画を作るだけなので、色は関係ありません。取り込んだ画像にできるだけ手を加えられたくないので色補正なしを選び、OKをクリックします。

色補正なしにする
画像の保存形式の設定
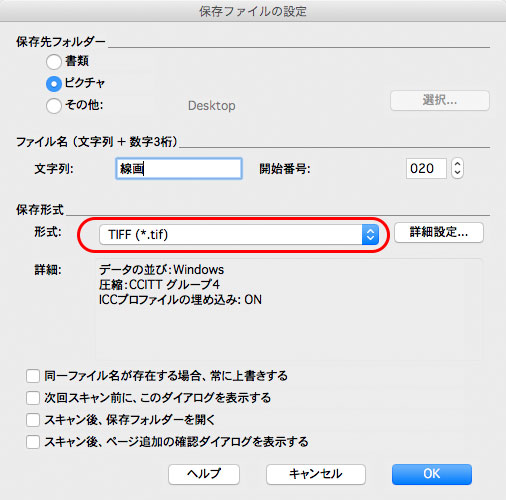
画像の保存形式の設定をします。
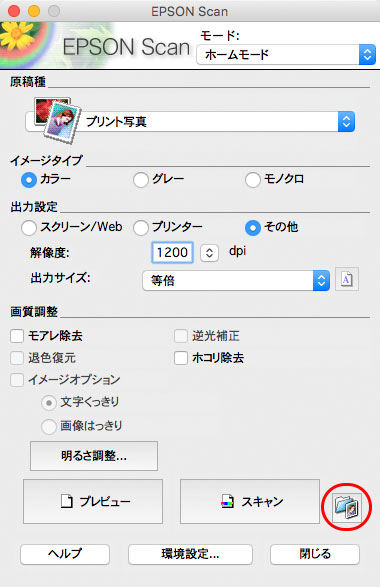
保存ファイルの設定のボタンをクリックします。

保存ファイルの設定のボタンをクリック
取り込んだデータをできるだけ劣化させず、Photoshopで開けさえすれば良いので、TIFFあたりにしておきます。
圧縮率を最低にしたJPGでも問題ありません。

TIFかJPGあたりを選ぶ
OKで閉じます。
1200dpiでカラーでスキャンするとデータが大きくなりすぎるという点について
カラー写真として1200dpiで取り込むと結構データが大きくなります。
最近のパソコンはスペックが高くなっているので、よほど大きい原稿でなければ問題なく作業できる場合が多いです。
もしイラスト原稿がA4やそれ以上のサイズで、1200dpiでスキャンするのがどうも無理そうな場合は、解像度を下げてスキャンして、Photoshop上で拡大するなどします。
画像データの扱いに慣れていれば、分けてスキャンしてPhotoshopで合成、という方法もあるでしょう。
イメージタイプをカラーでなくグレーでスキャンしても線が十分取り込めるようなら、グレーでスキャンするのも良いでしょう。カラーよりはデータが軽くなります。
ただし、ものすごく薄いイラストだけどなんとか取り込んで掲載して下さいと依頼されているような場合、カラーでスキャンしないと取り込めない場合も多いので注意します。
プレビューとスキャン範囲の設定
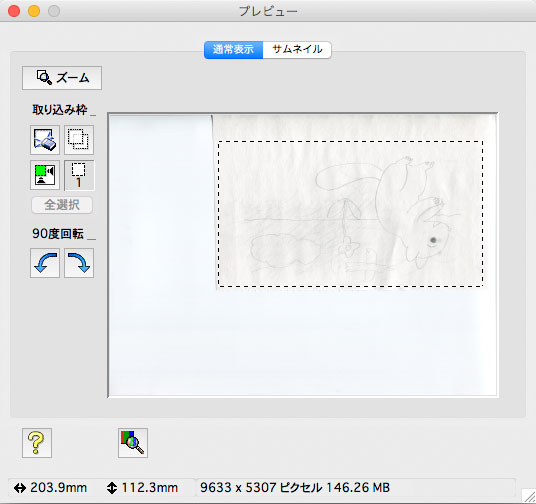
プレビューをクリックしてプレビューします。
薄い線画原稿の場合、スキャナーによるスキャン範囲の自動認識などがうまくいかないので、手動で範囲を決めます。

取り込む範囲の設定
スキャンの実行
スキャンのボタンをクリックしてスキャンします。

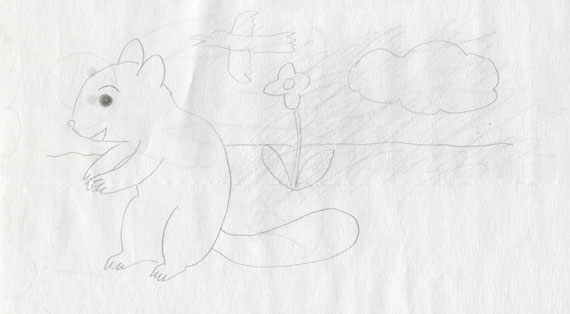
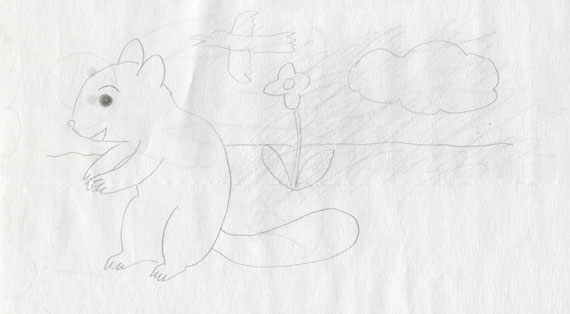
スキャン結果の画像
Photoshopで画像データを線画に仕上げる処理
画像が取り込めたので、Photoshopを使ってきれいな線画に仕上げます。
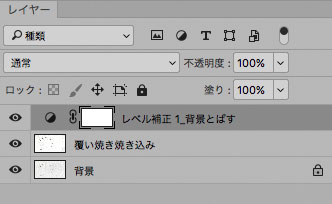
元の画像を下に置いておきたいので、背景レイヤーをコピーします。
普通の線画原稿なら、レベル補正で紙の色や不要な薄い線を飛ばしますが、薄い原稿だと必要な線も消えてしまいます。
そこで前準備として焼き込みツールで必要な線を濃くし、覆い焼きツールで不要な線をざっと消します。
重要な点は、必要な線と不要な部分が接していて、かつ濃さにあまり差がないところを焼き込み覆い焼きで差をつけていくことです。
必要な線と不要な部分で濃さの差がなかったとしても、接していなければ、焼き込みや覆い焼きでなく単純に白で塗るなどすれば済みます。
焼き込みツールで、必要だけれども薄い線を濃くしていきます。
範囲:中間調、露光量:50%くらいでうまくいきます。

元の状態

焼き込みツールで線を濃くした状態
覆い焼きツールで、必要な線と接している不要な濃い部分を消す、または薄くしていきます。
範囲:ハイライト、露光量:10%くらいでうまくいきます。

覆い焼きツールで不要な部分を白くした状態
紙がガサガサしていて、線もガサガサしているようなら、黒い点になって残ってしまい作業しにくいので、全体にぼかし(ガウス)を軽く(例えば2pxくらい)かけるのも良いでしょう。
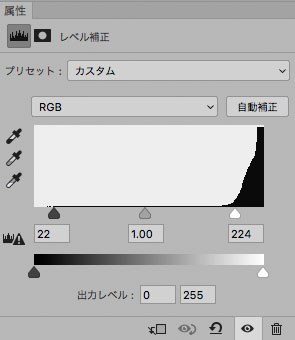
少し処理したら、最上部に調整レイヤー「レベル補正」を乗せて、必要な線が消えないギリギリまで背景を飛ばします。

調整レイヤー「レベル補正」で背景を少し飛ばす
レベル補正を上に乗せた状態で、また焼き込み覆い焼きの作業を続けます。

上に背景を飛ばす「レベル補正」の調整レイヤーを乗せながら下の画像を処理
以上のような操作を繰り返してきれいな線にしていきます。
ある程度きれいになったら、レベル補正と下の画像をレイヤー統合します。
レイヤー統合したレイヤーにアンシャープマスクを100%、100pxなど大きいpxでかけてみます。
そうすると線が黒くはっきりしてきます。
薄い線を一通り濃くできたら、[ レイヤー > 画像を統合 ]で画像を統合し、[ イメージ > モード > グレースケース ]でグレースケールに変換します。
背景にたくさんゴミがあるので、色々あるゴミを取る方法でゴミを取ります。一番単純な方法は白で塗る方法です。
[ イメージ > モード > モノクロ2階調 ]と進み、モノクロ2値の画像に変換します。
背景に残っているゴミを鉛筆ツールで白で塗るなどして消します。
わずかに線が途切れてしまった場所などは、表示を拡大して鉛筆ツールで黒で塗ってつなげます。
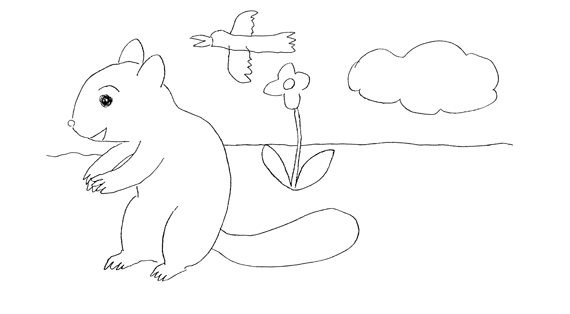
以上で処理は終了です。

完成した線画

元のスキャン画像
完成した線画のデータの保存
用途に合わせてデータを保存します。
Photoshopで色を塗るなどして使うならPSDで保存
とりあえずPSDで保存します。
その他、お好みの形式で保存します。
Illustratorなどに配置するならTIFかPSDかEPSかPDFなどで保存
Illustratorなどに配置するなら、とりあえずTIF(LZW圧縮)あたりで保存するとデータが小さくて楽です。
お好みにより、PSDかPhotoshop EPSかPDFなどで保存します。
とりあえず保存して置いておきたい場合、TIFかPSDあたりで保存
TIF(LZW圧縮)かPSDあたりで保存します。
以上、鉛筆などで薄く描かれたイラスト等をスキャンして線画にする方法をご紹介しました。
参考記事


グラフィック関連ソフト