
Adobe® Photoshop®で写真などの画像データを切り抜き、背景を透明にして使用したいケースは多いでしょう。
ここではPhotoshopで画像を切り抜く主な方法と手順の例をご紹介します。
パスで切り抜く
Photoshopのクリッピングパスで画像を切り抜きできます。
1.切り抜きたい形にパスを作る
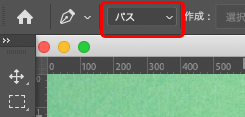
「ペンツール」や「楕円形ツール」「長方形ツール」などを選び、「パス」「シェイプ」のうち「パス」を選んで、切り抜きたい形にパスを作ります。

「パス」を選択
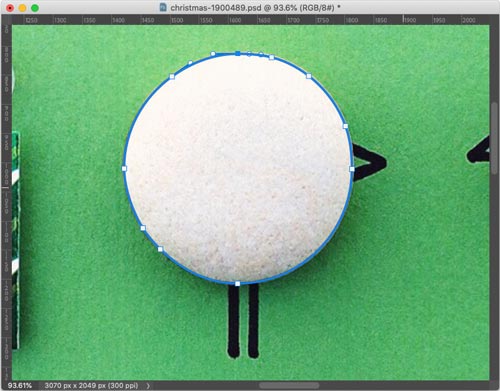
以下の画像の切り抜きなら、とりあえず「楕円形ツール」で円を作り、そのあと「ペンツール」でアンカーポイントを追加して形を調整する、といった方法で作業するとやりやすいです。

ペンツールや楕円形ツールでパスを作る
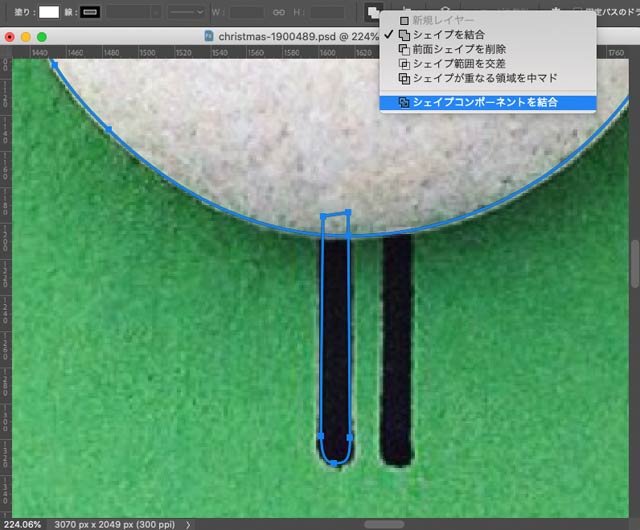
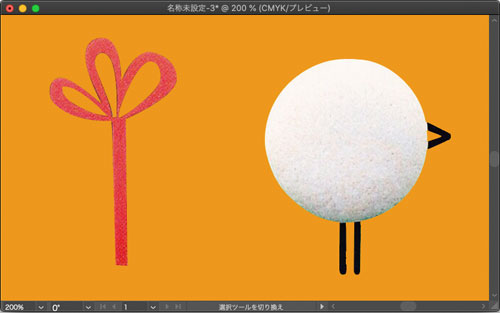
以下のような切り抜きなら、部分ごとにパスを作って、両方のパスを「パスコンポーネント選択ツール」で選択して、「シェイプコンポーネントを結合」で結合すると作りやすいです。

部分ごとにパスを作って結合する
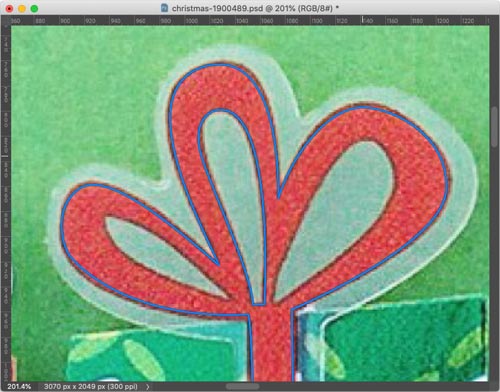
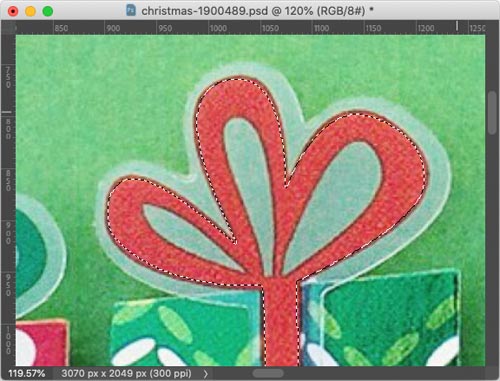
以下の様にドーナツのように内部に穴が開いたパスを作りたい場合は、とりあえず普通にパスを作ります。

内部に穴が開いたパスを作るため、とりあえず普通にパスを作る
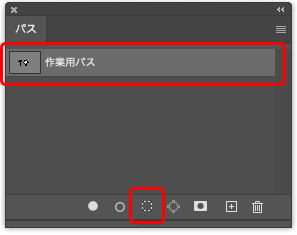
ドーナツのように穴が開いたパスになっているかどうかを確認するには、「パス」パネルで今作った作業用パスを選択し、「パスを選択範囲として読み込む」ボタンをクリックして選択範囲を作ってみます。
穴が開いたパスになっていれば穴が開いた選択範囲が作られ、穴が開いていなければ穴が開いていない選択範囲になります。

作業用パスを選択範囲として読み込む
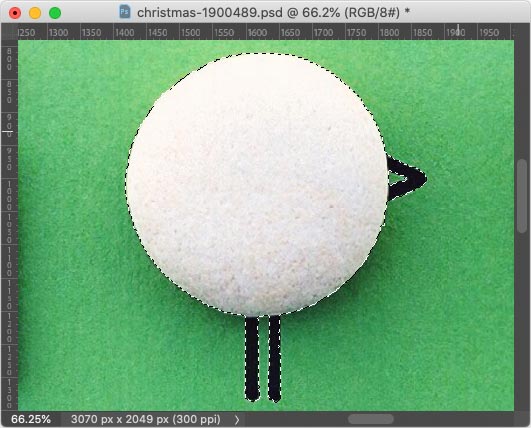
今例として作業している画像では以下のように穴が開いてない選択範囲になりました。よってパスも穴が開いた状態にはなっていません。

作業用パスを選択範囲として読み込んだ結果
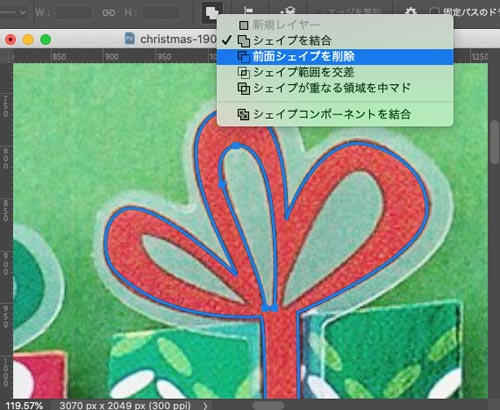
穴が開いている状態にするため、穴を開けたい部分のパスを選択し、「前面シェイプを削除」を選択すると穴が開きます。

内部のパスを選択し「前面シェイプを削除」で穴があいた状態にする
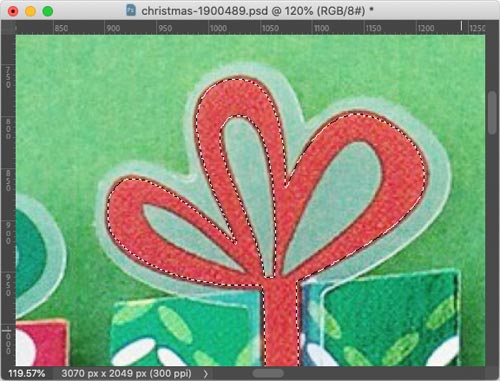
作業用パスを選択範囲として読み込むと以下の様になり、穴が開いたパスになっていることが確認できます。

穴が開いた状態の選択範囲になった
切り抜きたいものに対して一通り作業用パスを作り終えます。
2.クリッピングパスにして保存する
「パス」パネルで今作成した作業用パスをダブルクリックし、適当にパス名を付けて普通のパスにします。

作り終えた作業用パス

普通のパスにする
「パス」パネルのパネルメニューで「クリッピングパス」を選択し、初期値のままOKをクリックしてパスをクリッピングパスにします。

クリッピングパスにした状態
画像の見た目は切り抜かれていませんが、クリッピングパスを作ったのでレイアウトソフト上では切り抜かれる状態になりました。
3.PSD形式などで保存
PSD形式などで保存して切り抜きは完了です。
以前なら、データを作る人はポストスクリプトに関することを考慮して、印刷用のデータに使う画像でクリッピングパスを使う時は「平滑度」も適切な設定にし、切り抜いた画像をEPS形式で保存したりしました。
しかし現在はポストスクリプトに関する難しいことを考えず、切り抜いた画像はPSDで保存してIllustrator等のドキュメント上に配置して、PDF/X-1aやPDF/X-4の規格のPDFを正しく書き出せれば問題なく印刷に使えるようになりました。
そのためほとんどの場合EPSで保存せず単にPSD形式で保存して使えば済みます。
Illstratorに配置した例
保存したPSDをAdobe® Illustrator®のドキュメントに配置すると、切り抜かれた状態で配置できます。

パスで切り抜いた画像をIllustratorに配置した例
選択範囲をパスに変換できる
ペンツール等で手動でパスを作らず、選択範囲をパスに変換することもできます。
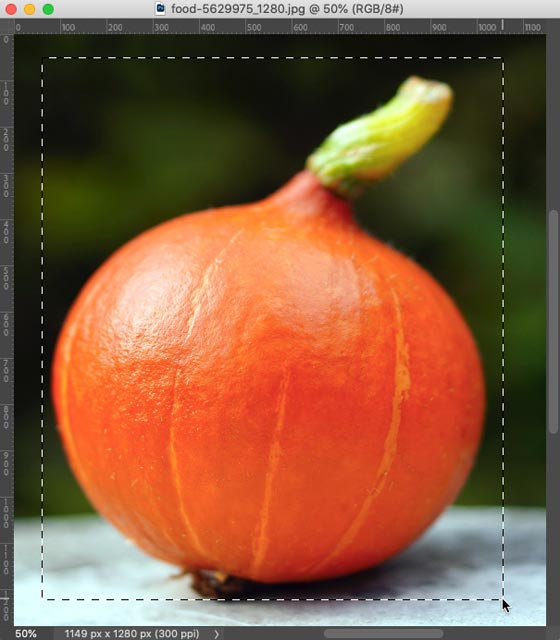
以下のように選択範囲を作ります。

選択範囲を作る
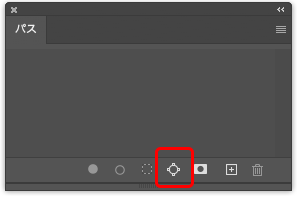
「パス」パネルの「選択範囲から作業用パスを作成」ボタンを、MacならAltキーを押しながらクリックします。

「選択範囲から作業用パスを作成」のボタン
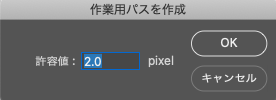
「作業用パスを作成」のダイアログで「許容値」に数値を入力します。許容値が大きいほどパスが滑らかになります。
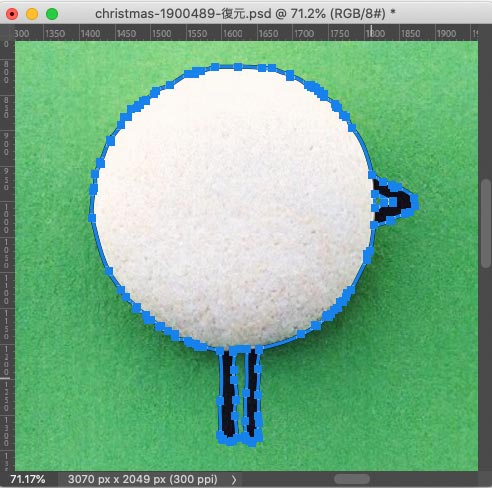
OKをクリックして作業用パスを作成します。

「作業用パスを作成」のダイアログ

選択範囲から作った作業用パス
あとは先ほどと同じ手順でクリッピングパスを作って切り抜きできます。
「オブジェクト選択ツール」で半自動で選択する
「オブジェクト選択ツール」で半自動で選択が行えます。
オブジェクト選択ツール
「モード」で「長方形ツール」を選択し、写真上をドラッグして選択したいものを長方形で囲みます。
「モード」で「長方形ツール」を選択

「オブジェクト選択ツール」で選択したいものを囲む
長方形で囲んだだけですが、ソフトが自動的にユーザーが選択したいものを判断して選択範囲が作成されます。

「オブジェクト選択ツール」のモード:長方形で囲んだ結果
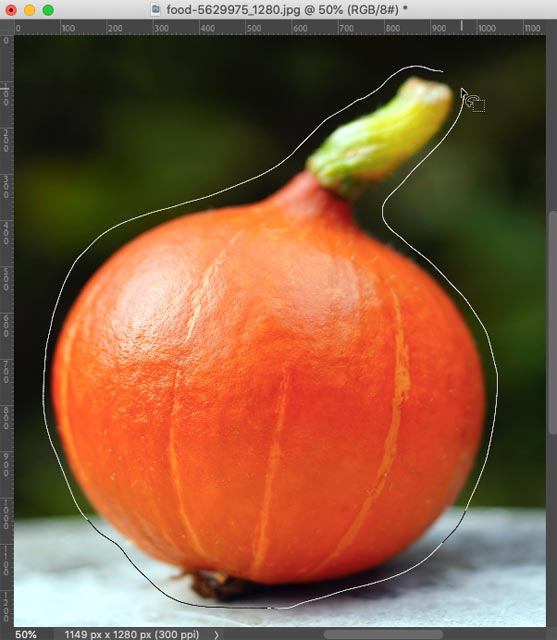
または、「オブジェクト選択ツール」の「モード」で「なげなわツール」を選択し、写真上をドラッグして選択したいものを囲みます。
「モード」で「なげなわツール」を選択

画像上をドラッグして選択したいものを囲む
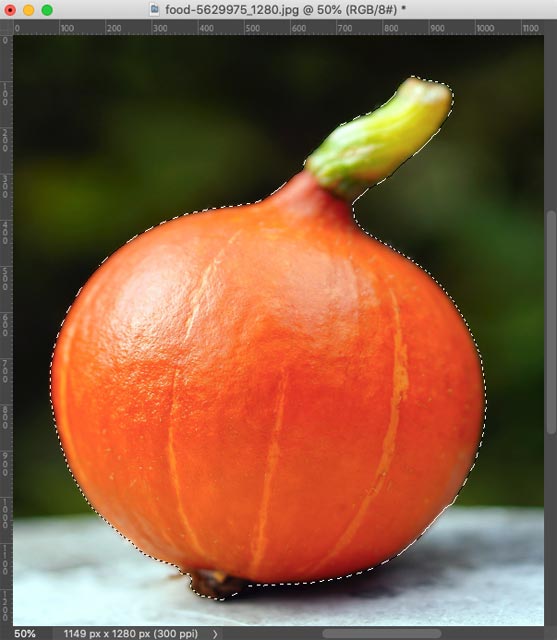
囲み終わるとソフトが自動的にユーザーが選択したいものを判断して選択範囲が作成されます。

「オブジェクト選択ツール」の「モード:なげなわツール」で選択した結果
以上でとりあえず選択範囲が作成できました。
自動処理がうまくいかず、本来選択したい場所が選択範囲に入っていない、または本来選択したくない場所が選択されているというようなこともあるでしょう。
あとは通常の「なげなわツール」や「多角形選択ツール」などを使って手動で手直しします。
ここから先は以下の「レイヤーマスクで切り抜く」や「『選択とマスク』で高度な切り抜き」の作業に進んで選択範囲の精度を高めたり切り抜く処理を行ったりします。
レイヤーマスクで切り抜く
レイヤーマスクにグレースケール画像を作ることで高度な切り抜きが行えます。
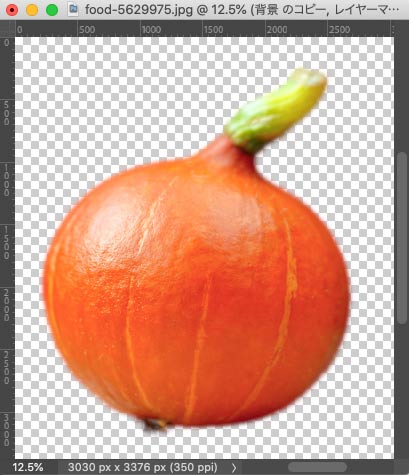
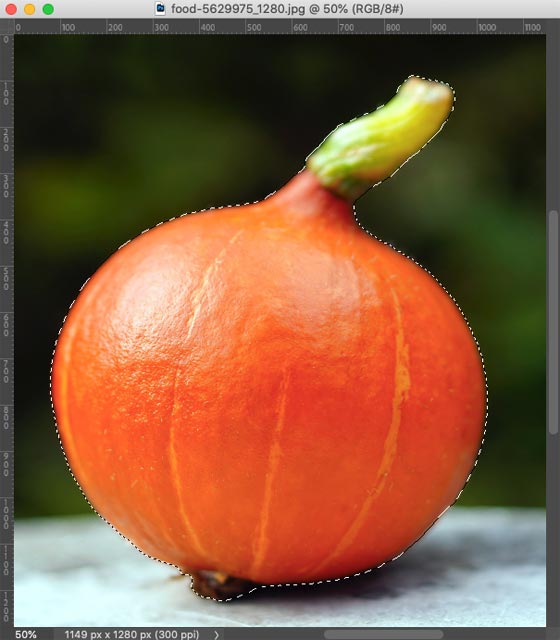
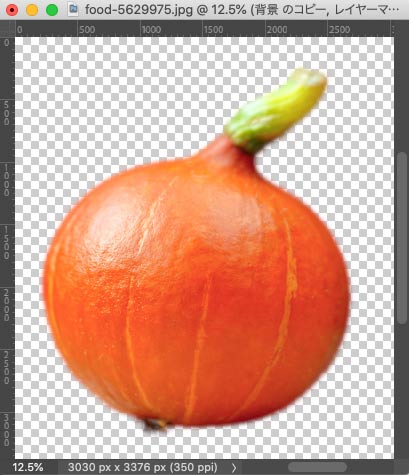
例として端がぼやけているカボチャを切り抜いてみます。
選択ツールでカボチャを選択
自動選択ツールでカボチャの周囲を選択するか、自動選択ツールでカボチャを選択するか、多角形選択ツールやなげなわツールで手動でカボチャを選択するか、「オブジェクト選択ツール」でカボチャを1回クリックして自動的にカボチャを選択します。

「オブジェクト選択ツール」で自動でカボチャを選択した例
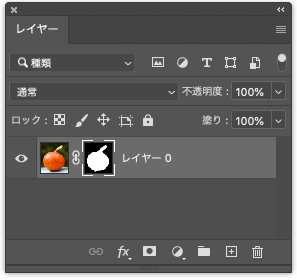
選択範囲からレイヤーマスクを作成
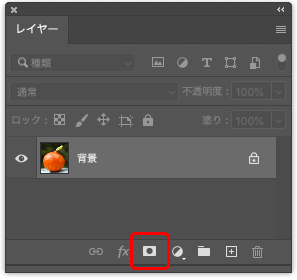
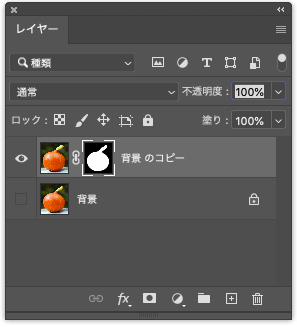
「レイヤー」パネルの「マスクを追加」ボタンをクリックすると選択範囲からレイヤーマスクが作成され、選択範囲外の部分が透明になります。

マスクを追加のボタン

選択範囲からレイヤーマスクが作られた状態

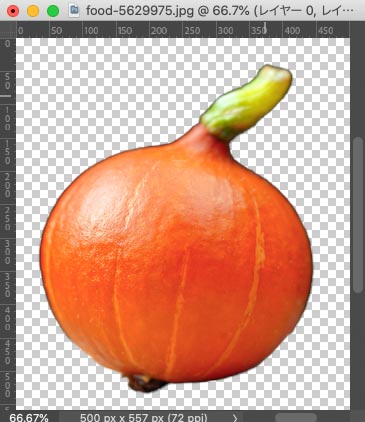
レイヤーマスクで切り抜かれた画像
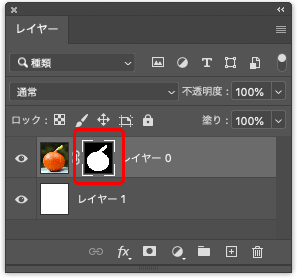
レイヤーマスクを付けたレイヤーの下に白ベタのレイヤーなどを置けば切り抜き状態が確認しやすいです。

下に白ベタを置いた例
レイヤーマスクをぼかしてみる
レイヤーマスクは単なるグレースケール画像のようなものなので、鉛筆で何か書くなり、ぼかすなり、グレースケール画像に対して行える処理はたいていできます。
カボチャの縁のぼやけ方が足りないので、もっとぼかしてみます。
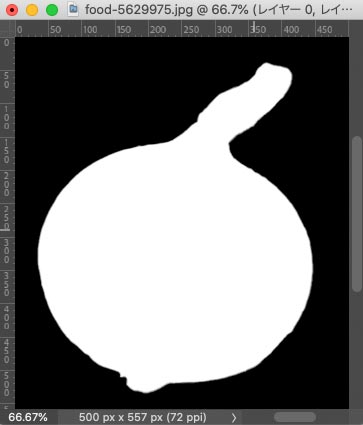
「レイヤー」パネルでAltキーを押しながらレイヤーマスクのサムネイルをクリックするとレイヤーマスクだけを表示できます。

Altキーを押しながらレイヤーマスクサムネイルをクリック

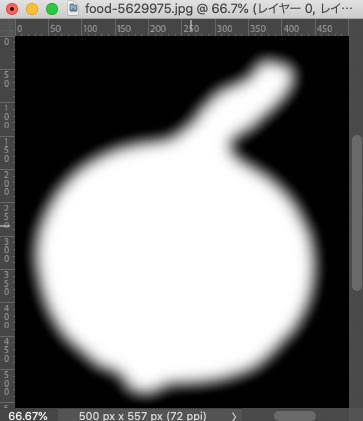
レイヤーマスクだけを表示した状態
レイヤーマスクだけを表示した状態で「ぼかし(ガウス)」をかけると、レイヤーマスクがぼけます。

レイヤーマスクをぼかした状態
「レイヤー」パネルでレイヤーマスクではなく画像本体のサムネイルをクリックします。

「レイヤー」パネルで画像本体のサムネイルをクリック
レイヤーマスク付いた画像本体が表示されます。レイヤーマスクをぼかしたので切り抜いたカボチャの境界がぼやけました。

レイヤーマスクをぼかした結果
レイヤーマスクをブラシで塗ってみる
カボチャの周りに背景が見えてしまっているので、ブラシで修正してみます。
レイヤーマスクは単なるグレースケール画像のようなものなので、ブラシツールなどで黒や白やグレーで塗ってマスクを修正できます。
「レイヤー」パネルで何のキーも押さずに単純にレイヤーマスクのサムネイルをクリックし、レイヤーマスクサムネイルが選択された状態にします。

「レイヤー」パネルでレイヤーマスクのサムネイルをクリック
これで画像の見た目は変わりませんがレイヤーマスクが選択された状態になり、画像上に何かを描けば画像本体には描かれずにレイヤーマスクに描かれます。
ブラシのサイズや硬さを調整し、カボチャの周囲を黒で塗ると、塗った場所が透明になります。

黒のブラシで塗っている様子
単純に真っ白なレイヤーマスクを作ってから黒で塗って切り抜きをしたり、他の方法で作ったレイヤーマスクを微調整するためにブラシで塗ったりできます。
保存して使う
Photoshopで切り抜き作業が終わったら、そのままPSD形式で保存します。
PSD形式のファイルをIllustrator等のドキュメント上に配置して使えます。
ポストスクリプトに関する知識がない場合でも、Illustrator等のアプリケーションソフトからPDF/X-1aやPDF/X-4など印刷所が指定する規格のPDFを正しく書き出せればたいていは問題なく印刷に使えます。
「選択とマスク」で高度な切り抜き
「選択とマスク」を使って、手でなぞることでは実現できない高度な切り抜きができます。
とりあえず手動で選択範囲を作る
カボチャの写真を自動選択ツールやオブジェクト選択ツールなどを使って選択します。

「オブジェクト選択ツール」で自動でカボチャを選択した例
「選択とマスク」の作業に入り、選択範囲の調整
メニューから[選択範囲>選択とマスク]と進み、「選択とマスク」の作業に入ります。
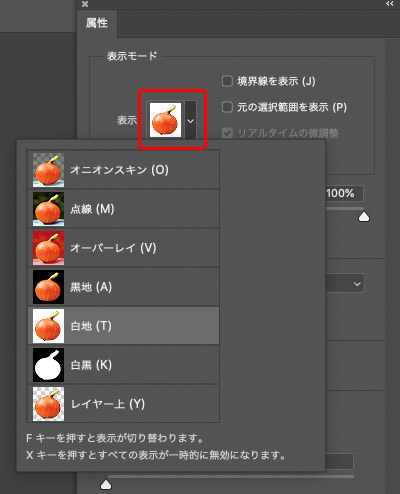
作業しやすい「表示モード」を選びます。ここでは「白地」を選んでみます。

作業しやすい表示モードを選ぶ
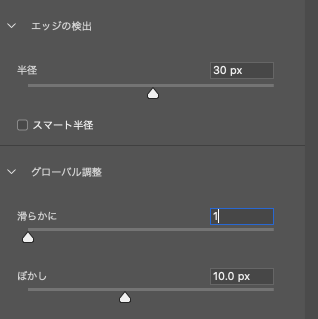
「選択とマスク」のパネルで「滑らかに」「ぼかし」を「1」かそれ以上に適当に設定して、「半径」を操作します。
境界の範囲が広い(例えばピンとがボケているもの、乱れた髪、など)ほど「半径」も大きくするとうまく選択範囲を作れます。

「滑らかに」「ぼかし」を設定し、「半径」を調整

「半径」「滑らかに」「ぼかし」を調整した結果
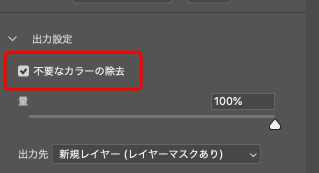
背景が見えて縁が黒くなっています。「不要なカラーの除去」にチェックをいれると解消されます。

「不要なカラーの除去」で選択範囲の縁の不要な色を消す

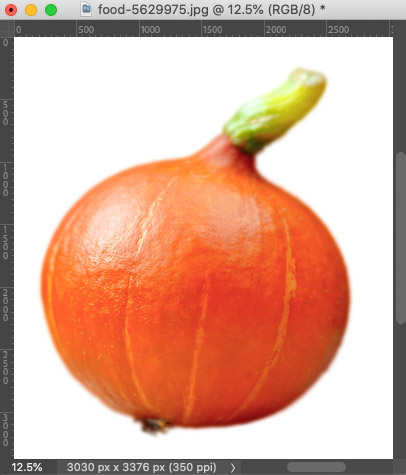
「不要なカラーの除去」を使用した結果
マスク・選択範囲を書き出す
結果に問題がなければ「選択とマスク」の作業を完了します。
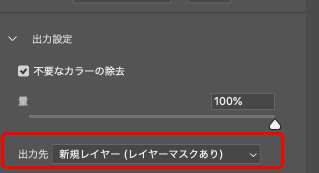
「出力先」で選択範囲の書き出し方を選びます。ここでは「新規レイヤー(レイヤーマスクあり)」を選んでみます。

出力先を選ぶ
Enterキーを押すか「OK」をクリックすると「選択とマスク」の作業が完了し、レイヤーマスクが作成されます。
背景レイヤーが複製され、複製したレイヤーにレイヤーマスクが付いた状態になります。

「選択とマスク」で作業した結果

「選択とマスク」の作業後の「レイヤー」パネル
「選択とマスク」で「不要なカラーの除去」を使用しなかった場合、作られるのはレイヤーマスクや選択範囲だけであり、画像自体には変更が加えられません。
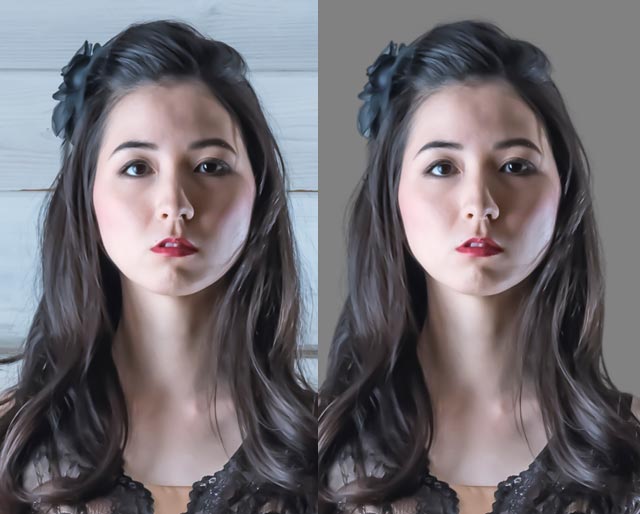
一方、「不要なカラーの除去」を使用した場合は、不要な色をなくすために複製したレイヤーの画像自体の色が変更された上でレイヤーマスクが作られます。
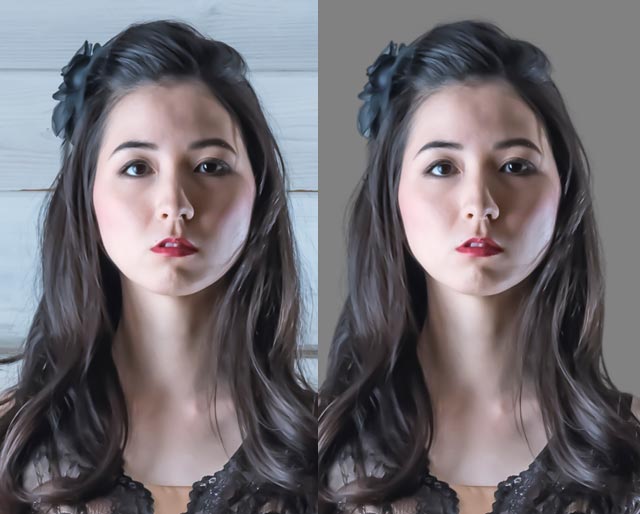
「選択とマスク」で人の髪の毛のような複雑なものの切り抜きも可能
「選択とマスク」を使うと人の髪の毛、セーターのような服など、手動で選択することが困難な境界が複雑なものをうまく選択できます。
以下の記事などをご参照ください。
参考記事


保存して使う
レイヤーマスクを使って高度な切り抜きをした場合も、単にPSD形式で保存してIllustrator等のドキュメント上に配置して使えます。
チャンネルを使って切り抜く
RGBのいずれかのチャンネルの情報を使って選択範囲を作り、切り抜くこともできます。
以前は複雑なものを切り抜くならチャンネルを使う方法をよく使いましたが、現在のPhotoshopでは「選択とマスク」を使ってより高度な切り抜きができるので、チャンネルを使って切り抜く方法は昔ほど使われなくなりました。
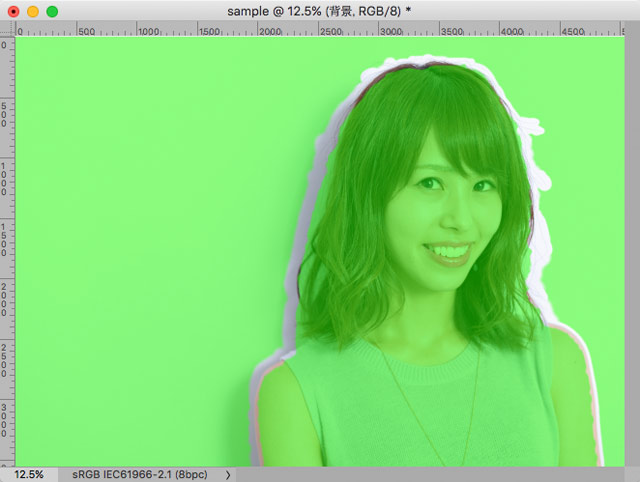
ここでは例として以下の写真を切り抜いてみます。

人物の写真
使うチャンネルを選ぶ
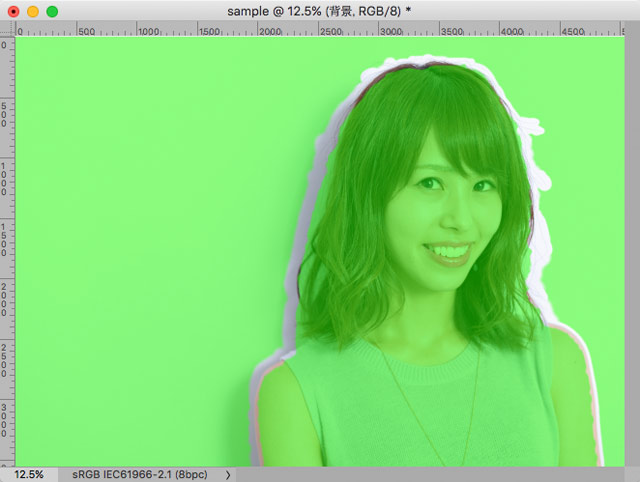
「チャンネル」パネルでR、G、Bの各チャンネルを表示し、最も髪の毛と背景の明るさに差が出るチャンネルを選びます。

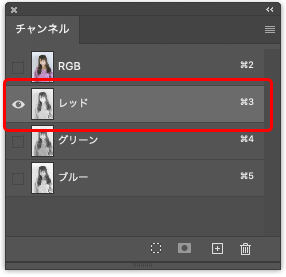
「レッド」チャンネルだけ選択してみる

レッドチャンネルのみ表示した状態
ブルーチャンネルで髪の毛と背景の差が最も大きくなるので、ブルーチャンネルを使います。

ブルーチャンネルのみ表示した状態
チャンネルを複製
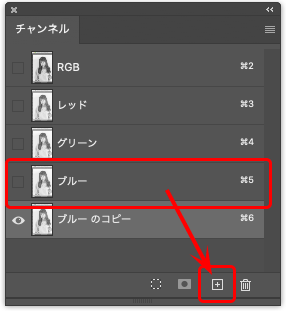
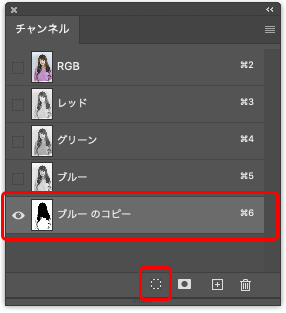
「チャンネル」パネルでブルーチャンネルを「新規チャンネルを作成」のボタンにドラッグして複製します。

ブルーチャンネルを複製
複製したチャンネルで選択範囲を作る
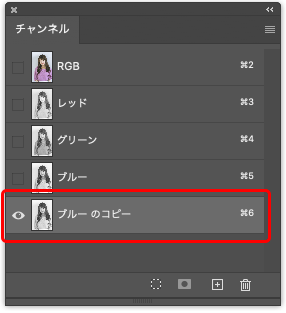
「チャンネル」パネルで複製したチャンネルを選択します。

複製したチャンネルをコピー
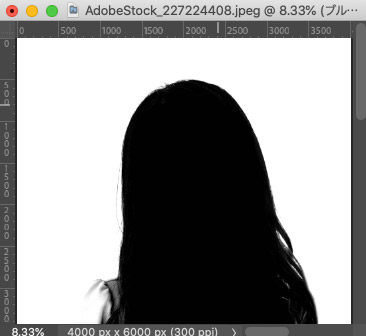
複製したチャンネルは単なるグレースケール画像のようなものです。このグレースケール画像に対してレベル補正、焼き込み、覆い焼き、ブラシ、などの通常の画像を操作する機能を使って選択範囲に使えるグレースケール画像を作ります。
髪の毛の境界線だけがほしいので、髪の毛の境界だけがきれいになればOKです。
以下は選択範囲に使える状態にした結果です。

髪の選択範囲に使える状態にした結果
チャンネルをレイヤーマスクとして使う
選択範囲用に作ったチャンネルをレイヤーマスクとして使います。
「チャンネル」パネルで今作ったチャンネルを選択し、「チャンネルを選択範囲として読み込む」ボタンをクリックすると選択範囲ができます。

チャンネルを選択範囲として読み込む

チャンネルを選択範囲として読み込み、画像を通常の表示にした状態
選択範囲を反転するなどした後、選択範囲からレイヤーマスクを作ります。

レイヤーマスクを作った結果

レイヤーマスク
髪の選択範囲を作っただけであり、そのほかの部分は無視しているので髪だけが正確に切り抜かれています。
他の選択範囲も作って完成させる
髪の選択範囲ができたので、それ以外の選択範囲も作ります。
髪と同じ手順で服の選択範囲なども作ることもできます。
または、服や素肌の境界線は髪のように複雑ではなく単純なので、レイヤーマスクをブラシツールでなぞって選択範囲を作ることもできます。
保存して使う
どのような方法で切り抜いたとしても、切り抜いた後は単にPSD形式で保存してIllustrator等のドキュメント上に配置して使えます。
半透明のレースなど、レイヤーマスクで色々な切り抜きが可能
レイヤーマスクは単なるグレースケール画像のようなものなので、レイヤーマスクの操作で様々な切り抜きが可能です。
例えば以下のような半透明の素材の写真なら、その画像自体をレイヤーマスクとして使うことで半透明の素材の質感を生かした状態で半透明にする切り抜きなどもできます。

半透明の素材の写真

その画像自体をグレースケールに変換してレイヤーマスクを作る

半透明に切り抜いて背景の上に乗せた状態
参考記事

切り抜いた画像を書き出す場合
画像を切り抜いたら、他のソフトで使うために書き出すケースが多いでしょう。
IllustratorなどAdobeのソフトで使うなら、レイヤーが複数ある状態でも、レイヤーを統合して1つのレイヤーのみにした状態でも、どちらでも良いので単にPSD形式で保存すればたいて問題ありません。
ワープロソフトなど一般的な事務用のソフトなどで使うとしたら、レイヤーを統合して1つのレイヤーにしてから背景を透明にしたPNGで保存すると、たいてい使えるでしょう。
Photoshopで切り抜くのが難しければ簡単なソフトもある
Photoshopは趣味で使う人もいれば画像編集の業務で使う場合もあるソフトなので、それほど簡単でもなく値段も高いです。
Photoshopを使うほどではないけれども写真の切り抜きをする用事があるなら、写真の切り抜き用の簡易的なソフトもあります。
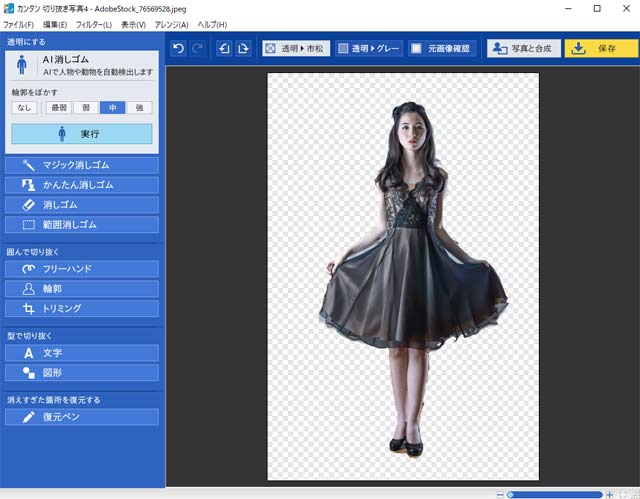
カンタン切り抜き写真
SOURCENEXTの「カンタン切り抜き写真」でかなり簡単に切り抜き作業が行えます。
私用やそれほど大きいサイズで使うわけではない場合など、大雑把に切り抜ければ良いという用途なら非常に素早く切り抜きができます。
参考記事

fotor
fotorにも簡単な写真の切り抜き機能があります。
参考記事

以上、Photoshopで切り抜き作業を行う主な方法をご紹介しました。
参考記事