
Adobe® Photoshop®のパスやレイヤーマスクを使って被写体の切り抜きができます。
もしレースの服など半透明の被写体を切り抜く場合、単純に切り抜くと背景が透けるはずの部分が透けないため、合成したときに不自然になります。
写真の用途によっては透ける素材を半透明に切り抜きたい場合もあるでしょう。
ここでは写真を半透明に切り抜いてみます。
複雑な切り抜きはレイヤーマスクを使うと良い
Photoshopで写真を切り抜く時、パスを使うと単純な切り抜き方しかできません。
用途によっては、人の髪の毛を自然な見た目に切り抜いたり、輪郭をぼかし気味に切り抜いたり、衣服の質感が出るように切り抜くなど、色々と複雑な切り抜きをしたい場合もあります。
レイヤーマスクを使うと複雑な切り抜き方ができます。
Photoshopで半透明に切り抜いてみる
背景が透ける素材の部分がある以下の写真の人物を切り抜いてみます。

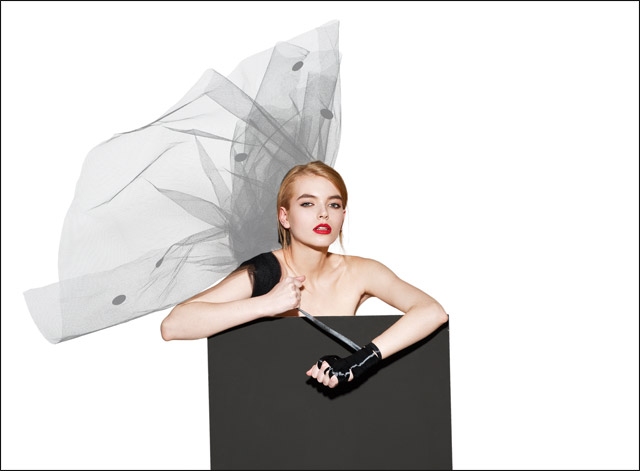
切り抜く写真
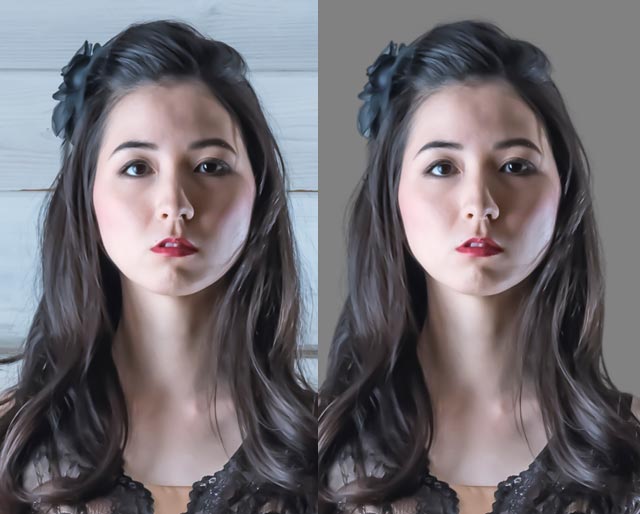
単純に切り抜いてみた場合
単純に切り抜いて白や黒のベタ塗りの上に配置した場合、以下のようになります。

単純い切り抜いて白い背景に置いた例

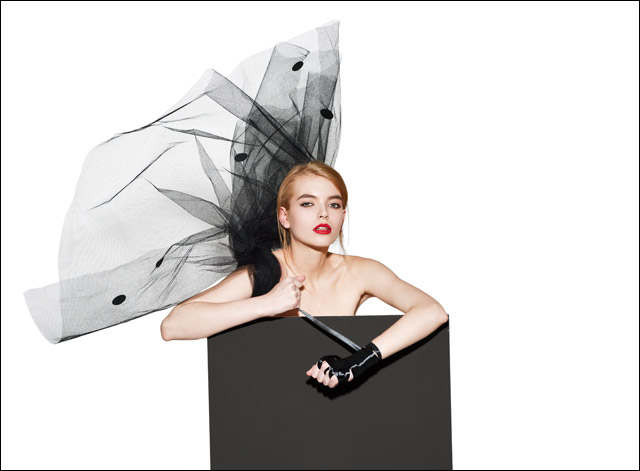
単純に切り抜いて黒の背景に置いた例
白っぽい背景の上に配置して使うならそれほど不自然に見えないかもしれませんが、黒っぽい背景の上に配置した場合はレースの部分が白っぽくなって背景が透けていないのが明確に分かり、自然には見えません。
レースの部分を単純に半透明にした場合
レイヤーマスクを灰色にすると、画像は半透明になります。
そこで、レースの部分のレイヤーマスクを単純に灰色にしてみて、白や黒の背景に配置してみると以下のようになります。

レースの部分を単純に半透明にして白の背景に配置した例

レースの部分を単純に半透明にして黒の背景に配置した例
単純に半透明にすると、レースが何枚か重なって背景が少ししか透けない部分も、レースが一枚でかなり透ける部分も、全て同じ透け具合になってしまい、不自然な状態になります。
素材の透け具合に合わせて半透明に切り抜いた例
単純に半透明にしても自然な切り抜きはできないので、レースの部分の透け具合を再現して半透明に切り抜きを行い、白や黒の背景に配置してみると以下のようになります。

レースの素材の透け具合を再現して半透明になるよう処理、白の背景に配置した例

レースの素材の透け具合を再現して半透明になるよう処理、黒の背景に配置した例
単純に半透明にした場合とは異なる見た目になっています。
色のある背景に配置してみる
色の付いた背景画像の上に切り抜いた写真を配置してみます。
以下の写真は、より自然な見た目になるように配置するために、写真を配置した後、背景の色の影響を再現するなどの追加の処理をレースの部分に対して施した例です。

色の付いた背景に半透明に切り抜いた写真を配置した例
半透明に切り抜く方法
切り抜きたい画像自体をレイヤーマスクに利用することで半透明の切り抜きが可能です。
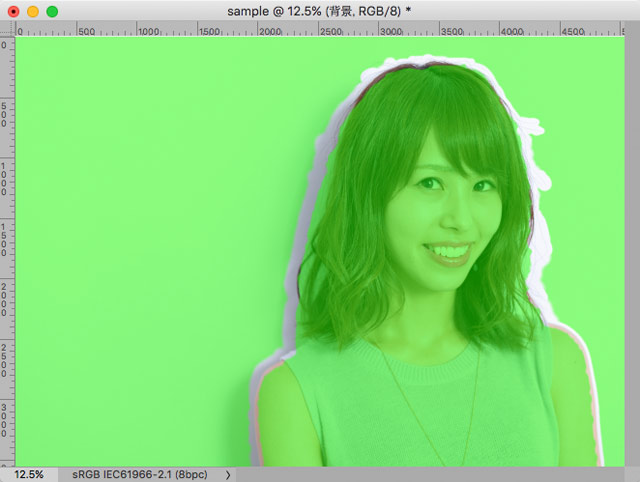
例の写真をグレースケールにし、反転してみます。

グレースケールにして反転した状態
レースの部分をみると、透けている場所ほど黒っぽく、あまり透けていない部分ほど白っぽくなっているので、このグレースケール画像をレイヤーマスクに使えば透けている場所ほど透明に、あまり透けていない場所ほど透明度が低い状態にできます。
ただし、ただ階調を反転しただけのグレースケール画像を単純にレイヤーマスクとして使うと以下のようにおかしな状態にしかなりません。

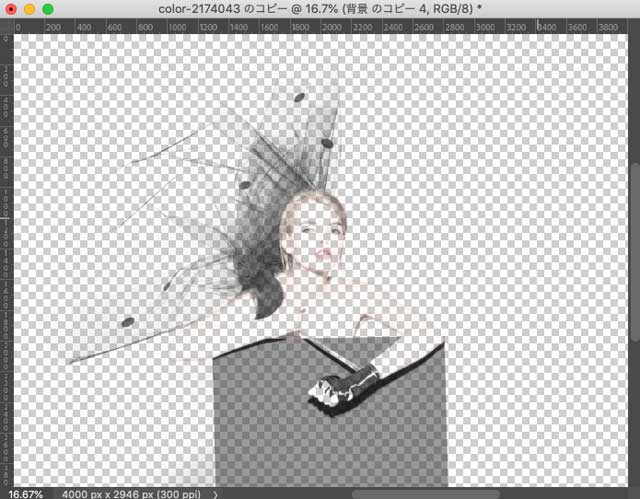
グレースケールにして階調を反転した画像を単純にレイヤーマスクに利用した状態
グレースケール画像の濃さをレイヤーマスクとして使うのに適した濃さに調整します。
ここで使用している写真なら以下の濃さ程度にすると、レースの透ける部分も透けすぎず、レースが重なっていて透けない場所はほとんど透けない状態になります。

レイヤーマスクに利用するために濃度を調整
半透明にするためにグレースケール化して階調を反転した画像をレイヤーマスクにした上、切り抜く写真に合わせて濃度をさらに調整する、全体の濃度だけでなくトーンカーブで階調を細かく調整、半透明でない場所は別途切り抜いてレイヤーを乗せる、色がついている背景に乗せるなら背景の色の影響を再現する、等の作業をして画像を作ります。
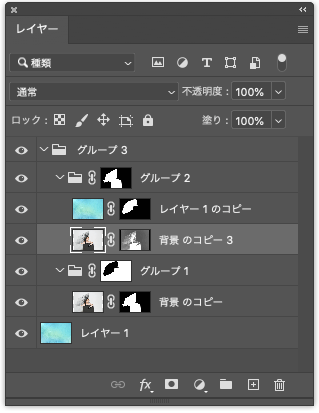
ここで使用している写真の場合、以下のように複数のレイヤーを乗せて作っています。

切り抜き、半透明の処理をし、背景の上に配置し、背景の色の影響も再現したレイヤーの状態
以上、Photoshopによる半透明の素材の切り抜き作業の一例でした。
参考記事




Photoshop
