Adobe® Photoshop®では通常の8bitの画像の他に16bit、32bitの画像も扱えます。
Photoshopで16bitのモードが役立つ作業例をご紹介します。
Photoshopで画像のビット数を変える方法
Photoshopで画像を開きます。
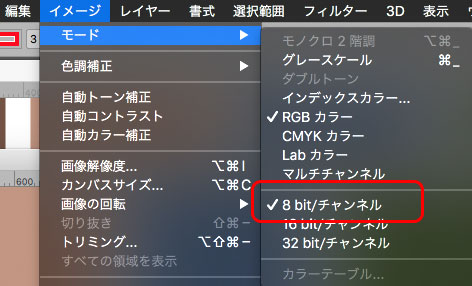
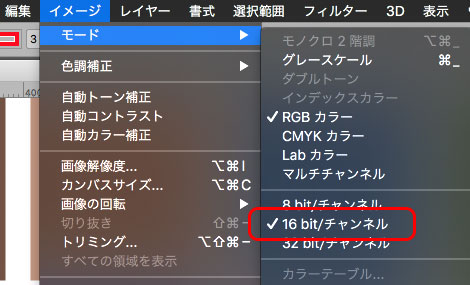
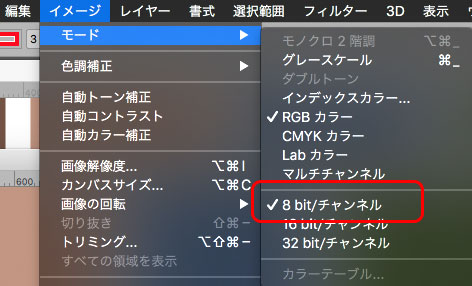
メニューから[イメージ>モード>8bit/チャンネル]、[イメージ>モード>16bit/チャンネル]、[イメージ>モード>32bit/チャンネル]、のいずれかに進むことで、画像のビット数を8ビット、16ビット、32ビットに変更できます。
画像のビット数のおおまかな説明
画像のビット数は1個のピクセルがいくつの色を表せるかを示した数値です。
モノクロ2値画像は1bitの画像で、1個のピクセルが2種類の色しか表せません。
一般的な写真のデータなどは8bitの画像で、1個のピクセルが256種類の色を表せます。
それがRGBの3チャンネル分あるので1670万色くらい表せます。
16bit、32bitはそれよりさらに多い数の色を表せます。
Photoshopで通常作業するときは8bitの画像を扱う
Adobe® Photoshop®などで写真などを扱う場合、通常は8bitの画像として扱います。
何bitかもし意識していない場合は、たいてい8bitの画像になっています。

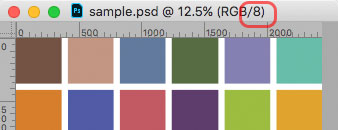
Photoshopで8bitの画像を開いた場合の表示

メニューのモードでも8bitになっている
Photoshopの16bitのモードの利用例
トーンジャンプなど色の境目が出るのを防ぐために16bitにする
Photoshopなどでフォトレタッチ作業をする場合、何らかの処理を加えたときに8bit画像の状態ではトーンジャンプが起こるなどして色の境目が目立ってしまう場合があります。
16bitのモードで処理を行うと、色の境目があまり発生せずに済む場合があります。

Photoshopのモードで16bitに変更できる

Photoshopで16bitの画像を開いているときの表示
トーンカーブ、レベル補正などの処理を行う場合
例えば、肌や無地の服、青空など均一な色をしている部分にトーンカーブやレベル補正などの処理などを行ったとき、トーンジャンプが起こりやすいです。
そこで、トーンカーブやレベル補正を行うとき、一時的に16bitにしてみます。
例えば、トーンカーブやレベル補正はすべて調整レイヤーとして施して、画像統合を行うときだけ一時的に16bitのモードにしてみます。
その結果、8bitのモードで画像統合した場合と比べてトーンジャンプが軽減される場合が多いです。
パッチツールを使用する場合
例えば、肌や無地の服、青空など均一な色をしている部分にパッチツールを使って処理を行ったとき、トーンジャンプが起こりやすいです。
そのようなとき、パッチツールを使用する間だけ16bitのモードにしてみます。
その結果、8bitの状態でパッチツールを使用したときと比べてトーンジャンプが軽減される場合が多いです。
ぼかしフィルターなどを使うとき
例えば、肌や無地の服、青空など均一な色をしている部分にぼかしフィルターなどの処理を行ったとき、トーンジャンプが起こりやすいです。
そのようなとき、16bitの状態にした上でぼかしフィルターの処理を行ってみます。
すると、8bitの状態でフィルター処理を行ったときと比べてトーンジャンプが軽減される場合が多いです。
作業中ずっと16bitにしておいても良いかどうか
16bitの方が色の数が多くトーンジャンプが起きにくいなら、Photoshopで作業するときは常に16bitのモードを使えば良いのではないかと思うかもしれません。
そのやり方も良いでしょう。
16bitの画像は、8bitの画像と比べて色の数が多い分データの容量も大きくなります。
そのため、それなりにスペックの高いパソコンでないとソフトの動作が遅くなります。
また、8bitのモードではPhotoshopのたいていの機能が使えますが、16bitのモードでは使用できない機能がかなりあります。
そのような理由で、作業中常に16bitにするのは不便な場合もあります。
自分のパソコンのスペックや作業の種類との関係で検討すると良いでしょう。
16bitから8bitに戻した結果色の境目が現れてしまう場合はそれほどない
上記のような理由もあり、たいていの場合は16bitで処理後にまた8bitの画像に戻します。

Photoshopのメニューのモードで8bitを選べば8bit画像に戻る
結局元の色数に戻しますが、8bitのまま処理するより、16bitにした状態で処理をしてから8bitに戻す、という方法をとった方がたいてい高い品質の仕上がりになります。
8bitに戻した途端に色の境目が大量に現れてくるようなケースはそれほど多くありません。
それでも、安全のため8bitに戻すときは色の境目が現れていないか気を配るのに越したことはないでしょう。
画像を16bitにして作業しトーンジャンプ等を防ぐ場合も、モニターは8bitで問題ない
上記の、画像データを16bitにして処理する作業をする場合、モニター表示は8bitで通常は問題ありません。
ピクセルに処理を加えるときに16bitにすることでトーンジャンプを防ぐことと、10bit表示のモニターで滑らかな階調のまま表示することは、仕組みは似ていますが、別の事情によるものです。
画像データを16bitにして処理する理由は、画像データ自体がトーンジャンプ等を起こさないためです。
一方、10bit表示のモニターを使う理由は、データ自体は滑らかな階調表現になっているにも関わらず、モニター表示では色の境目が出て滑らかに表示されないという状態になることを避けるためです。
たいてい、最終的な完成画像は8bitの画像にする
フォトレタッチ作業中は一時的に16bitにしたりもしますが、最終的な完成画像はたいていの場合8bitの画像にします。
理由の一つは、画像データを扱う一般的なソフトや機器のほとんどが8bitの画像を前提にしていることです。
そのため、完成した写真のデータを人に渡したり、画像データをレイアウト担当の人に供給したりする場合、16bitの画像などで渡すと渡された人が扱いにくくて困ります。
理由の二つ目は、16bitの画像は容量が大きすぎて不便なことです。
16bitの画像は8bitの画像より色が多い分容量もとても大きくなります。完成したデータを人に渡さず自分で使うだけだとしても、容量が大きすぎてディスクもすぐいっぱいになってしまい不便なので、8bitで完成させます。
以上、Photoshopで16bitのモードが役立つ作業例をご紹介しました。
参考記事