
モニターのキャリブレーションでは、輝度、白色点の色など、目標を自分で決めます。
このとき、何を基準に目標を決めれば良いか迷うことも多いかもしれません。
ここでは、モニターキャリブレーションにおける輝度の目標の決め方をご紹介します。
ディスプレイの輝度は、紙やウェブブラウザなど、最終出力の明るさに合わせると良い
ディスプレイの輝度は、紙やウェブブラウザなど、パソコンで扱う写真・グラフィック等の最終出力の明るさに合わせるのが適切です。
明るさが同じくらいの方が同じ色に見える
プリント写真であれ、液晶ディスプレイであれ、明るさが同じくらいの方が同じ色に見えます。
液晶ディスプレイに表示した写真と、それをプリントした写真があるとします。
今ディスプレイ表示とプリント写真の明るさ・色が同じくらいに見えているとします。
この状態から、液晶ディスプレイの輝度だけ上げて明るくしてみます。
すると、液晶ディスプレイとプリント結果の明るさが違ってきます。
その結果、同じ色に見えていた写真が、違う色に見えてきます。
この例で、感覚的にもディスプレイと最終出力の写真は同じ明るさにした方が色が合いやすいことが分かります。
ディスプレイの輝度の目標の具体的な決め方
パソコンでプリント用の写真を扱う場合
パソコンでフォトレタッチなどを行い、最終的にインクジェットプリンターで写真印刷をしたり、店のプリントサービスでプリントしたりする場合を考えます。
この場合、パソコンのディスプレイの表示内容と、最終的にインクジェットプリンターや店でプリントした結果との見た目が合っている必要があります。
よって、プリンター出力や店のプリントを目的として写真を扱う場合、ディスプレイの輝度は最終的な写真を見るときの明るさに合わせます。
具体的な方法 80〜120cd/m2くらいで合わせる方法
カラーマネジメントモニターでは、キャリブレーション推奨輝度が120cd/m2以下となっていたりします。
そこで、少なくとも120cd/m2以下にします。
ディスプレイ輝度を80〜120cd/m2の範囲で設定すれば、普通の部屋で写真を見る明るさとだいたい近くなります。
モニターキャリブレーションはそれほど時間がかからないので、80cd/m2や100cd/m2などでキャリブレーションして、手元の写真の明るさと比較し、一番明るさが近くなる輝度を探すと良いでしょう。
具体的な方法 写真用紙の明るさを測定して輝度を決める方法
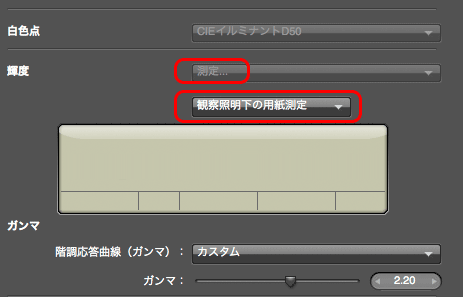
キャリブレーションツールによっては、輝度の目標に用紙の明るさを測定した数値を設定できるものもあります。
キャリブレーションツールの指示に従って、使用する白い状態の写真用紙を、写真を見る照明下に置いて、測色器で用紙の輝度を測定します。
このようにして、用紙の輝度をモニターキャリブレーションの輝度目標にします。

i1Profilerで輝度の目標に用紙の測定値を使う設定をした例
具体的な方法 sRGB標準ディスプレイ特性に合わせる
液晶ディスプレイの規格というわけではありませんが、sRGB標準ディスプレイ特性でCRT白輝度80cd/m2となっています。
自分流の輝度にせず、何かの規格に合わせたいという場合は、このsRGBの規格を利用して80cd/m2に設定するのも良いでしょう。
フォトレタッチなどの仕事では、80cd/m2くらいに設定している人も結構多いと思います。
パソコンでウェブ用の画像を扱う場合
ウェブサイトに掲載する画像を扱う場合、最終出力はウェブサイトを閲覧する人のディスプレイ表示です。
このウェブサイトを閲覧する人のディスプレイ表示の色と色を合わせたいことになります。
よって、ウェブサイトを閲覧する人のディスプレイ表示の明るさを、自分のモニターをキャリブレーションするときの輝度目標にします。
ディスプレイの明るさは人によってまちまち
ウェブサイトを閲覧する人のディスプレイの明るさに合わせるといっても、明るさはたぶん人によってまちまちです。
以下に私の経験上の目やすをあげてみます。
パソコンのディスプレイに合わせるなら 100〜120cd/m2くらい
世間の多くの人がパソコンのディスプレイでウェブサイトを閲覧するときの明るさに合わせるなら、120cd/m2くらいがおそらく無難です。
ディスプレイの基準の例としては、sRGB標準ディスプレイ特性があり、CRT白輝度80cd/m2となっています。
しかし、経験上、世間一般のパソコンのディスプレイの明るさは80cd/m2より明るくしている場合が多いです。
そこで、100〜120cd/m2くらいが無難なところです。
スマホのディスプレイに合わせるなら 140〜160cd/m2くらい
仕事によっては、スマホの表示に合わせたい場合があります。
スマホのディスプレイはかなり明るい場合が多いです。
ディスプレイ輝度の設定のスライダーを中央あたりに設定すると、かなり明るくなります。
私の知る範囲では、スマホを初期設定で使う場合、ディスプレイ輝度は120cd/m2よりもっと明るいです。
経験上、スマホで閲覧する状態に合わせてディスプレイをキャリブレーションする場合は140〜160cd/m2くらいにすると無難です。
ただし、カラーマネジメントモニターでは、キャリブレーション推奨輝度が120cd/m2以下となっていたりします。
そこで、最初の段階のシビアな作業は80〜120cd/m2で行い、その後スマホの表示に近い140〜160cd/m2の明るさで確認を行う、など使い分ける工夫も必要になります。
以上、モニターキャリブレーションにおける輝度の目標の決め方をご紹介しました。
参考記事





モニターキャリブレーション ツールの例


