「Adobe® Photoshop® Lightroom」は写真をパソコン、タブレット、スマホなどで共有して、ある程度簡単に扱うためのソフトです。
画像データを扱う場合、画像のサイズや解像度の変更をしたい場合は多く、Lightroomで画像のサイズ、解像度の変更をしたいケースもたまにはあるでしょう。
ここではLightroomで画像データのサイズ、解像度を変更してみます。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
Lightroomで画像データのサイズ、解像度の変更は可能
Adobe® Photoshop®のような画像編集ソフトなら、画像のサイズや解像度の変更は基本的な機能であり、当然できます。
一方、画像データ全般を扱うというよりは写真に特化したパソコン向けのソフトであるLightroom Classicや、パソコン・タブレット・スマホ等の複数のデバイスでデータを共有して扱う写真に特化したソフトであるLightroomの場合、画像のサイズや解像度の変更だけを目的として作業をするようなことは少ないかもしれません。
それでも、画像を開き、サイズと解像度だけ変更し、保存する、という作業はできます。
Lightroomで画像データのサイズ、解像度を変更する手順の例
解像度と印刷サイズが決まっている場合
例として、写真のデータを解像度350ppi、幅127mmでプリンターで印刷するためにサイズ、解像度の変更をしてみます。
手順1 サイズ・解像度の変更をする画像データを選択
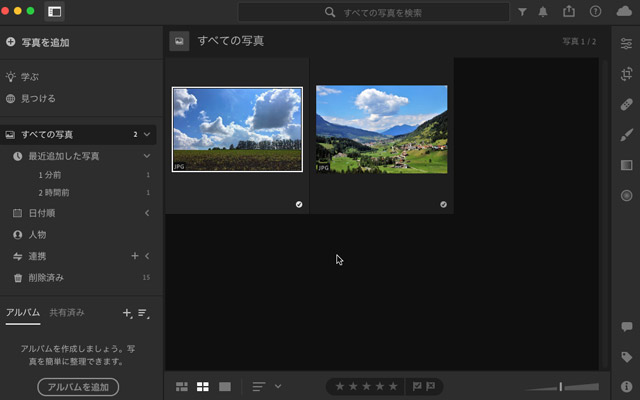
まだ画像データをLightroomに読み込んでいなければ読み込んで、Lightroomの画像一覧でサイズ・解像度の変更をしたい画像データを選択します。

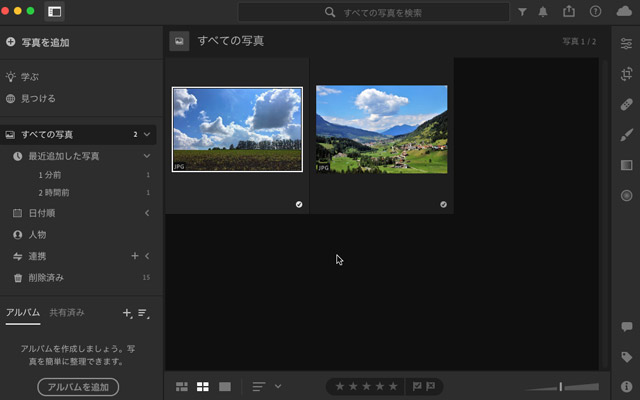
画像一覧でサイズ、解像度変更をしたい画像を選択
手順2 「書き出し」の画面を表示
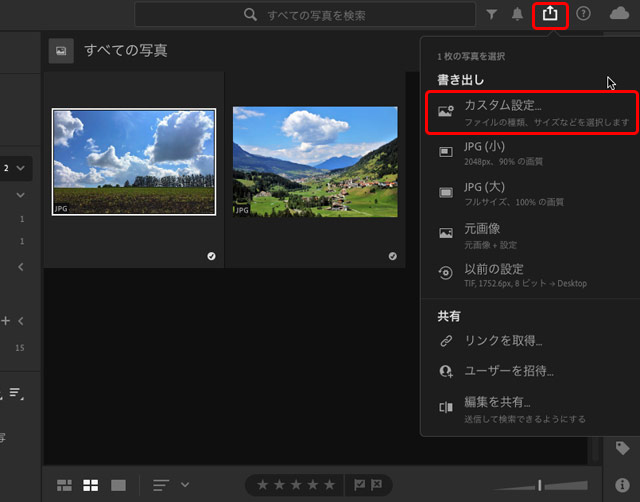
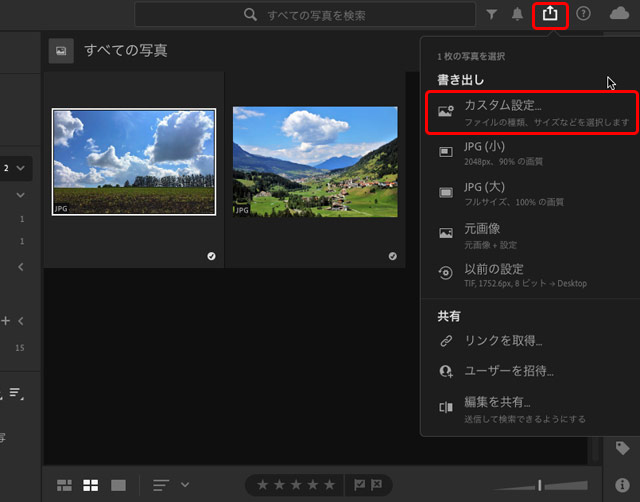
右上の「共有」のアイコンをクリックし、表示されるメニューの「カスタム設定」をクリックします。

「共有」のアイコンのメニューから「書き出し」の画面を表示する
「書き出し」の画面が表示されます。

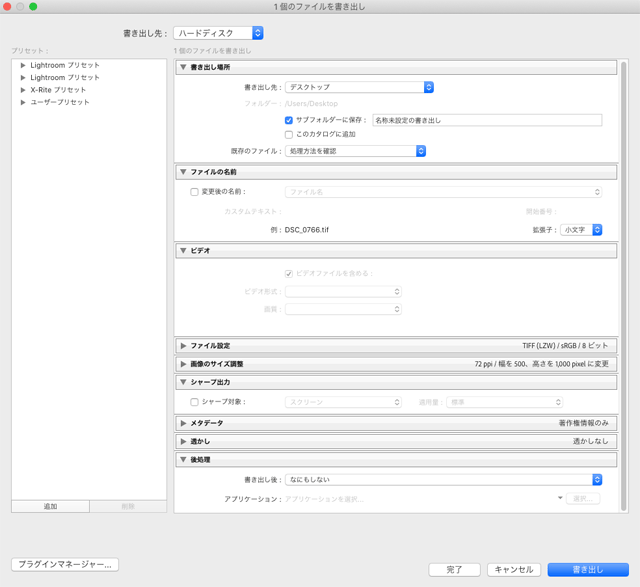
「書き出し」の画面
手順3 サイズや解像度を設定する
「書き出し」の画面でサイズや解像度を設定します。
「ファイル形式」で「TIF」を選択します。(JPGでは解像度が操作できないようなので、JPGがほしくてもとりあえずTIFにします)
(2021年12月15日に確認したときはJPGでも解像度が変更できたので、JPGが欲しければ初めからJPGにして問題ありません。)

「ファイル形式」を「TIF」に設定
「寸法」で「カスタム」を選択します。

「寸法」で「カスタム」を選択
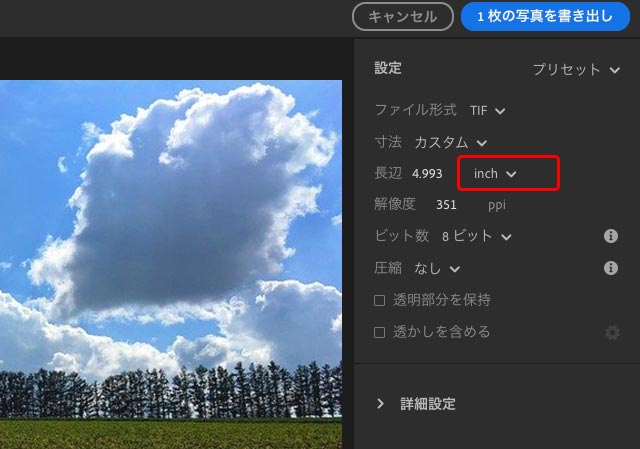
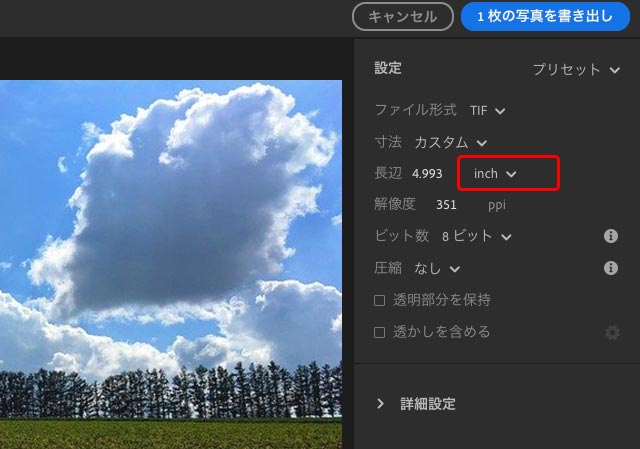
「長辺」の単位を「inch」に設定します。(インチでは分かりにくいので後から「cm」に戻しますが、とりあえず「inch」にします。)

「長辺」の単位をとりあえず「inch」にする
「長辺」の単位を「inch」にすると、「解像度」の単位が「ppi」になります。
「ppi」は解像度を設定する際によく使う単位なので、設定しやすいでしょう。この状態で希望の解像度を入力します。
今回の例では解像度350ppiにしたいので「350 ppi」にします。

解像度を設定
「長辺」の単位が「inch」では分かりにくいので「cm」に変更します。
それに伴って「解像度」の単位が「ppcm」(ピクセル/cm)に変わり、先ほど入力した解像度の数値もppcmに変換され数値が変わりますが、あくまで別の単位に変換されただけであり、先ほど設定した解像度の設定は維持されています。
長辺の寸法を「cm」で入力します。
今回の例では長辺を12.7cmに設定します。

長辺の寸法を入力
再び「長辺」の単位を「inch」にします。
すると再び「解像度」が「ppi」で表示されます。
これで、Photoshopなどで画像データを開いて解像度を表示したとき、単位が「ppi」で表示されるようになります。

再び解像度をppiで表示
上図では解像度が「351ppi」になっており、先ほど設定した350ppiと誤差が出ています。
これは端数の処理などで出た誤差だと思われます。
インクジェットプリンターでの印刷にせよ、オフセット印刷にせよ、解像度が1ppi違っても何も問題はありません。
しかし、解像度を指定されているような場合など、どうしてもピッタリ350ppiにしなければならない場合は、再び解像度の設定欄で「350 ppi」と入力します。

解像度を再び350ppiに設定する
これで画像のサイズと解像度の設定ができました。
手順4 その他の設定
その他の設定欄があり、省略できないので一通り設定します。
「ビット数」は、一般的な画像データは「8ビット」です。何か事情があれば「16ビット」にします。
「圧縮」は「LZW」あたりで良いでしょう。
データを渡す相手先から「圧縮はしないでください」と指示されている場合は「なし」にします。

「ビット数」「圧縮」の設定
「カラースペース」で書き出す画像データの色空間を選びます。
(※ただサイズと解像度を変更したいだけなので、別にプロファイル変換の必要はなく、元のデータのままでいいわけですが、Lightroomでサイズ、解像度を変更して画像を書き出す場合はプロファイルを選ばざるを得ないようなので、面倒ですが選びます。)
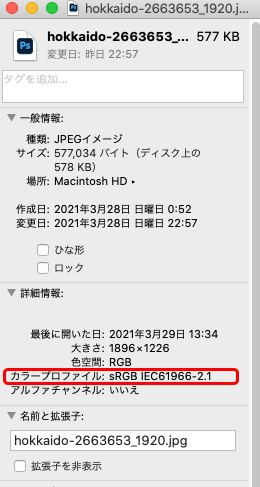
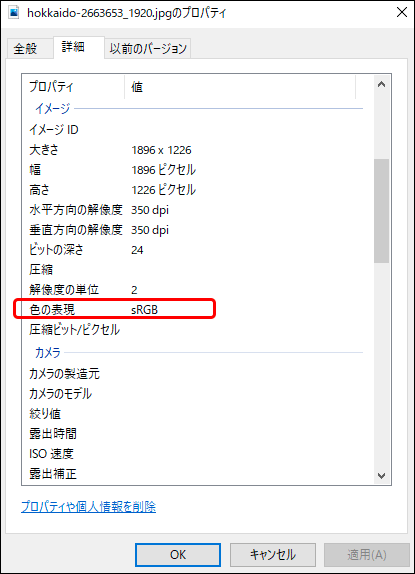
元の画像データのカラープロファイルを確認します。
MacやWindowsで元の画像ファイルのプロパティでカラープロファイルを確認できます。
(※Lightroom Classicならカラープロファイルを確認できますが、私が使ってみた限りLightroomはカラープロファイルを確認する場所が見つからないので、とりあえずOSでファイルのプロパティを見て確認します)

Macの「情報を見る」でカラープロファイルを確認

Windowsのプロパティでカラープロファイルを確認
今回の例では元の画像データのカラープロファイルはsRGBであることが確認できました。
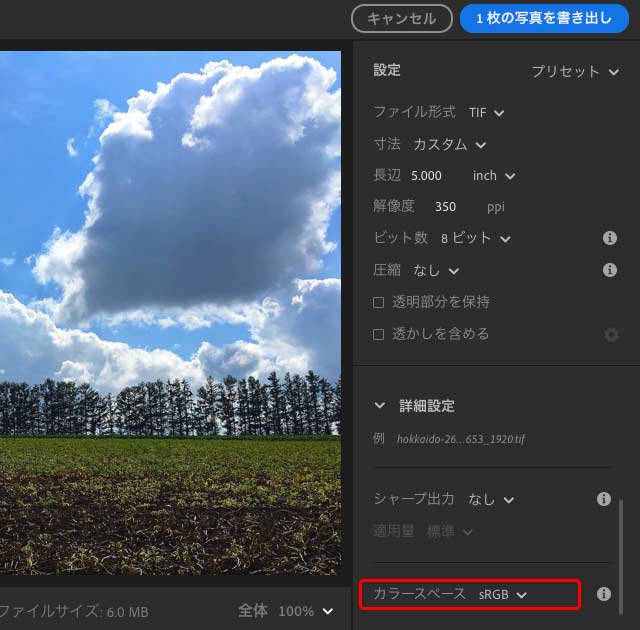
「カラースペース」の欄で元の画像データのカラープロファイルと同じものを選択します。
今回の例ではsRGBを選択します。

「カラースペース」の欄で元の画像データと同じカラープロファイルを選択
手順5 画像を書き出し
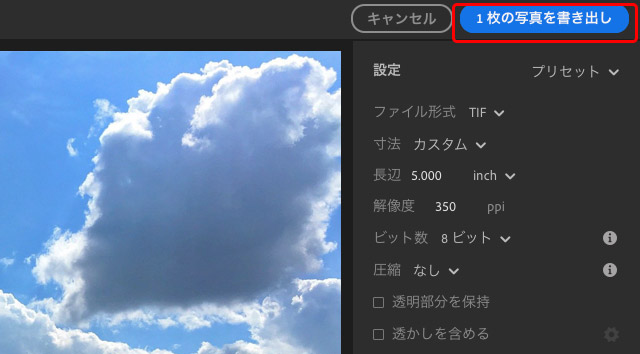
TIFで保存したい場合は「●枚の写真を書き出し」をクリックするとTIF画像が保存されます。

画像を書き出し
これでサイズ、解像度を変更した画像データが保存されました。
JPEG画像を欲しい場合は、この段階で「ファイル形式」の欄で「JPG」を選びます。
「画質」を選びます。
下の「ファイルサイズ」という欄に保存されるデータ容量が表示されているので、画質とデータ容量のバランスを考えて調節します。

JPG書き出しの設定
「●枚の写真を書き出し」をクリックすると、先ほど設定した解像度やサイズでJPG画像が保存されます。
WEB用に、ピクセルで寸法を指定してサイズを変更したい場合
WEB用の画像データなら、「cm」などの単位ではなく「ピクセル」で寸法を指定してサイズを変更したいでしょう。
その場合は以下のようにします。
ここでは例として幅を640pxに変更してみます。
手順1 サイズ・解像度の変更をする画像データを選択
まだ画像データをLightroomに読み込んでいなければ読み込んで、Lightroomの画像一覧でサイズ・解像度の変更をしたい画像データを選択します。

画像一覧でサイズ、解像度変更をしたい画像を選択
手順2 「書き出し」の画面を表示
右上の「共有」のアイコンをクリックし、表示されるメニューの「カスタム設定」をクリックします。

「共有」のアイコンのメニューから「書き出し」の画面を表示する
「書き出し」の画面が表示されます。

「書き出し」の画面
手順3 一応、解像度を変更しておく
WEB用の画像ならモニター画面に表示することになります。
画像がモニターに表示される場合、モニターの解像度で表示されることになり、画面に表示される寸法はモニターによってまちまちになります。
そのため、WEB用の画像のようなモニター表示用の画像は、解像度は気にせず「ピクセル」の単位で示されるサイズだけ考えれば問題ありません。
それでも、WEB用なのにオフセット印刷用途なみの350ppiなどに設定されていると気になる場合は、一応72ppiや96ppiや100ppi程度に設定しておくのも良いでしょう。
ここでは例として96ppiにしておきます。
「ファイル形式」で「TIF」を選択します。(JPGでは解像度が操作できないようなので、JPGがほしくてもとりあえずTIFにします)

「ファイル形式」を「TIF」に設定
「寸法」で「カスタム」を選択します。

「寸法」で「カスタム」を選択
「長辺」の単位を「inch」に設定します。

「長辺」の単位をとりあえず「inch」にする
「長辺」の単位を「inch」にすると、「解像度」の単位が「ppi」になります。
「ppi」は解像度を設定する際によく使う単位なので、設定しやすいでしょう。この状態で希望の解像度を入力します。
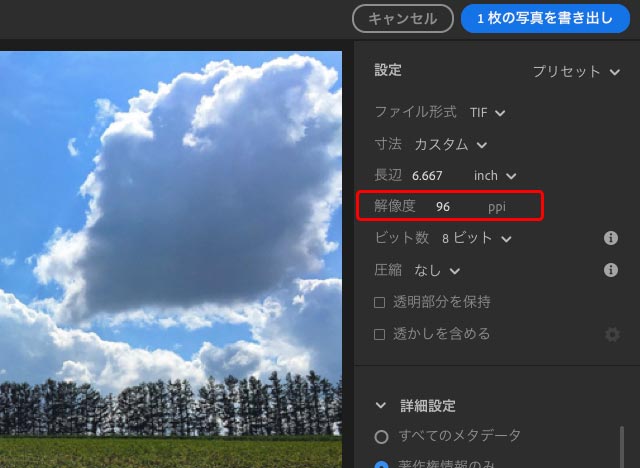
この例では解像度96ppiにしたいので「96 ppi」にします。

WEB用なら解像度の設定はあまり関係ないが、一応適当な数値に設定しておく
手順4 寸法を設定
寸法を設定します。
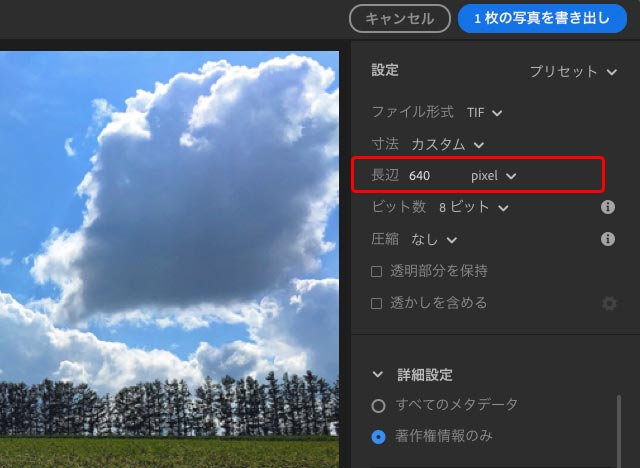
「長辺」の単位を「pixel」にし、長辺をピクセルで入力します。
この例では640pxに設定します。

長辺の寸法をピクセルで設定
手順5 詳細設定
その他の設定をします。
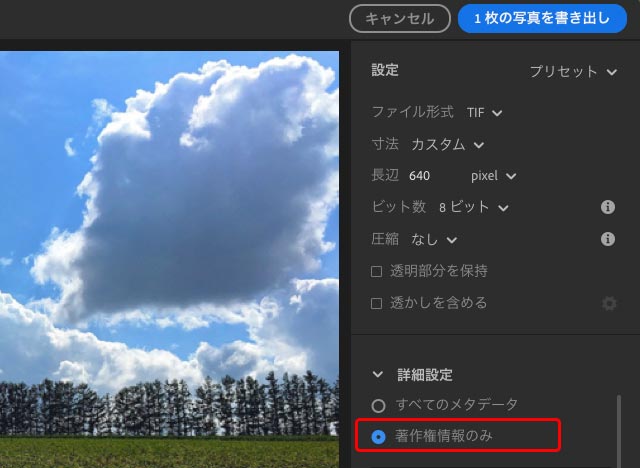
「すべてのメタデータ」「著作権情報のみ」の選択欄で、画像データに含める情報を選択します。
不特定多数の人に公開するWEB用の画像ならあまり情報を載せない方が良いので、「諸策権情報のみ」が無難です。

画像データに含める情報の設定
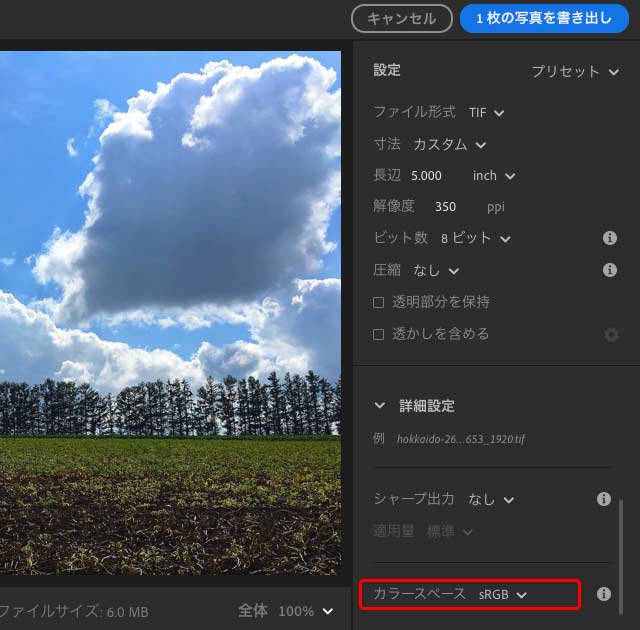
「カラースペース」の欄で、書き出す画像データの色空間を指定します。
iPhoneなどではDisplay P3という少し広い色空間のデータも扱えるようになってきましたが、WEB用なら依然としてsRGBにしておくのが無難です。

「カラースペース」の欄で元の画像データと同じカラープロファイルを選択
手順6 画像を書き出す
WEB用の写真ならたいていの場合JPGデータで書き出したいでしょう。
「ファイル形式」で「JPG」を選択します。
「画質」を選びます。
下の「ファイルサイズ」という欄に保存されるデータ容量が表示されているので、画質とデータ容量のバランスを考えて調節します。
「●枚の写真を書き出し」をクリックすると、先ほど設定した解像度やサイズでJPG画像が保存されます。

JPGデータの書き出し
画像データの絶対的なサイズはそのままで、解像度の設定のみ変更したい場合
JPGでもTIFFでも、画像データにはたいてい解像度の設定を記録しておく場所があります。
そこに設定されている解像度は、ファイルのプロパティなどを表示して確認できます。
画像データのサイズはそのままで、解像度の設定だけを変えたい場合もたまにあります。
その場合は以下のようにします。
上記の、サイズと解像度を変更する手順で、解像度を設定した後、長辺の寸法として元画像と同じサイズを「pixel」の単位で指定して書き出せば、サイズは同じで解像度の設定だけ変えた画像データを書き出せます。
以上、Lightroomで画像データのサイズ、解像度を変更してみました。
参考記事