
画像データを扱う場合、画像のサイズや解像度の変更が必要な場合は多く、Lightroom Classicで画像のサイズ、解像度の変更をしたいケースもたまにはあるでしょう。
ここではLightroom Classicで画像データのサイズ、解像度を変更してみます。
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
Lightroom Classicで画像データのサイズ、解像度の変更は可能
Adobe® Photoshop®のような画像編集ソフトなら、画像のサイズや解像度の変更は基本的な機能であり、当然できます。
一方、画像データ全般を扱うというよりは写真に特化したパソコン向けのソフトであるLightroom Classicで画像のサイズや解像度の変更だけを目的として作業をするようなことは少ないかもしれません。
それでも、画像を開き、サイズと解像度だけ変更し、保存する、という作業はできます。
Lightroom Classicで画像データのサイズ、解像度を変更する手順の例
必要な解像度と印刷サイズが決まっている場合
インクジェットプリンターでA4サイズの用紙に印刷する場合、オフセット印刷で幅100mmで使う場合など、あらかじめ必要な解像度と印刷サイズを決定できる場合のサイズ・解像度変更の手順です。
例として、写真のデータを解像度350ppi、幅127mmでプリンターで印刷するためにサイズ、解像度の変更をしてみます。
- インクジェットプリンターで印刷する場合:250ppi〜350ppiくらいあれば足ります。
- オフセット印刷で使用する場合:写真やイラストを一般的なオフセット印刷で使うなら350ppiあれば足ります。
クッキリした線だけで描いた絵や文字の場合は1200ppiくらいあるのが理想です。 - ウェブページに載せる場合:解像度は無視して問題ありませんが、何らかの数値に設定する必要があるので72、96、100など適当に決めます。
手順1 サイズ・解像度の変更をする画像データを選択
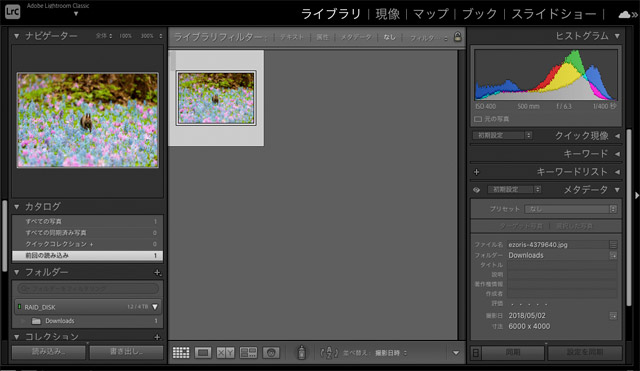
画像データをLightroom Classicに読み込んで、Lightroom Classicの画像一覧でサイズ・解像度の変更をしたい画像データを選択します。

画像一覧でサイズ、解像度変更をしたい画像を選択
手順2 「書き出し」の画面を表示
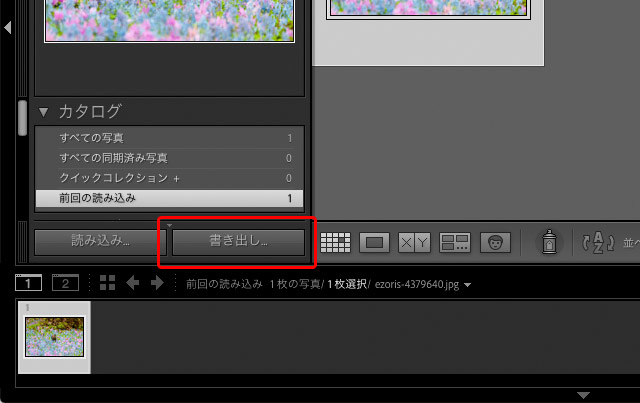
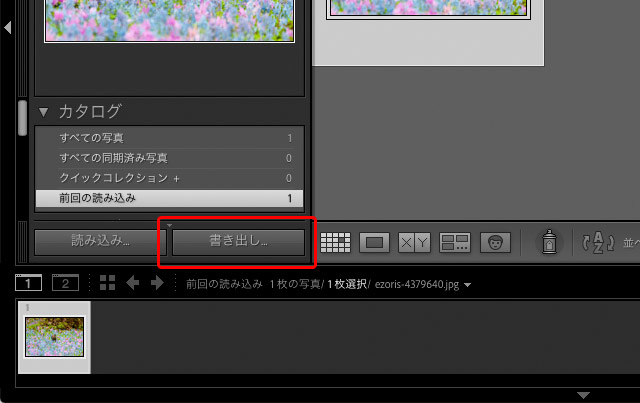
「書き出し」をクリックして「ファイルを書き出し」の画面を表示します。

「書き出し」をクリック

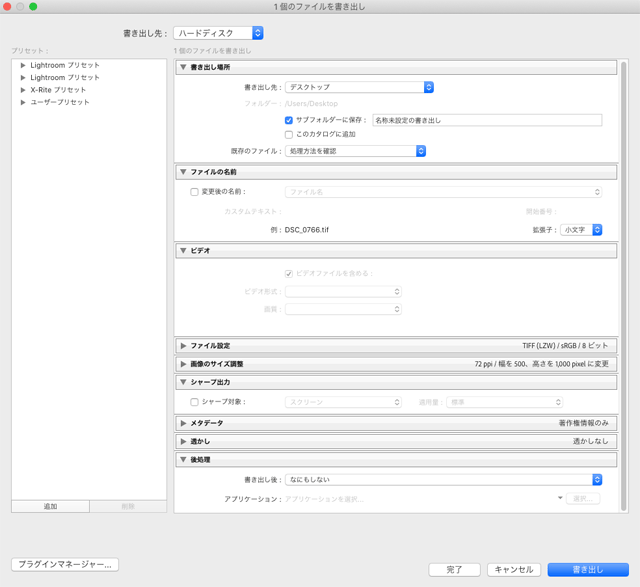
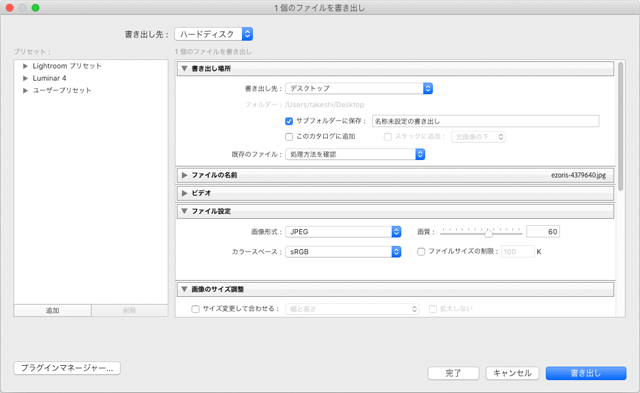
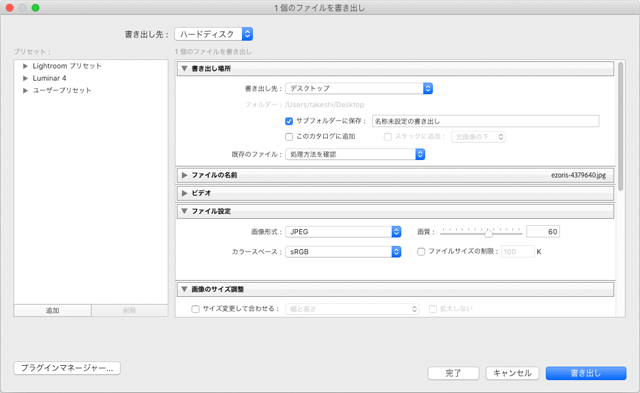
「ファイルを書き出し」の画面
手順3 サイズや解像度を設定する
「画像のサイズ調整」の欄でサイズや解像度を設定します。

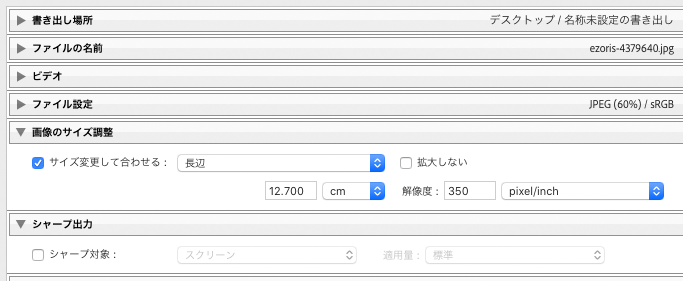
「画像のサイズ調整」の欄でサイズや解像度を設定
今回の例では横向きの写真の幅を12.7cm、解像度を350ppiに設定したいので、以下のように設定してみます。
- サイズ変更して合わせる:チェックを入れ、「長辺」を選択。
- 拡大しない:チェックを外す。
- 長さの設定欄:12.7 cm
- 解像度の設定欄:350 pixel/inch
手順4 その他の設定欄の設定
サイズと解像度を変更したいだけであっても、データを書き出すために設定が必要な項目がいくつかるので、それらも設定します。
「書き出し場所」はデータを保存したい場所を指定します。
「ファイルの名前」は保存するデータのファイル名を指定します。
「ファイル設定」で保存する画像データの画像形式とカラースペースを指定します。
カラースペースは、カラーマネジメントに関する知識が全くない場合はsRGBを選択し、iPhoneで撮影した写真と同じ色空間のデータにしたければDisplay P3を選択し、カラーマネジメントの知識がある場合は用途に合わせて選びます。
「シャープ出力」は、サイズと解像度を変更したいだけなら「シャープ対象」のチェックを外します。
「メタデータ」は、サイズと解像度を変更したいだけなら「すべてのメタデータ」を選び、チェックはすべて外します。
「透かし」はチェックを外します。
「後処理」は「なにもしない」を選びます。
手順5 ファイルを書き出す
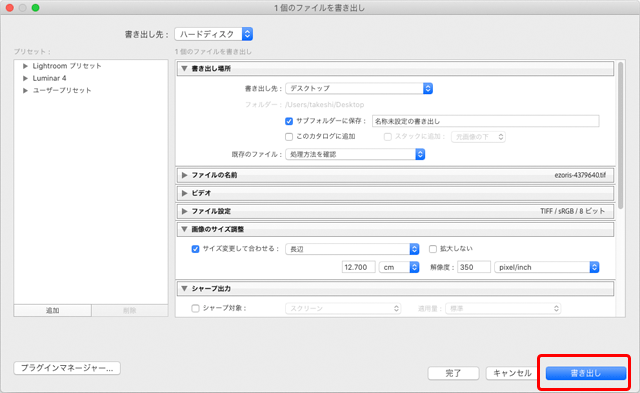
「書き出し」をクリックして画像データを書き出します。

「書き出し」をクリック
書き出した画像データを確認してみる
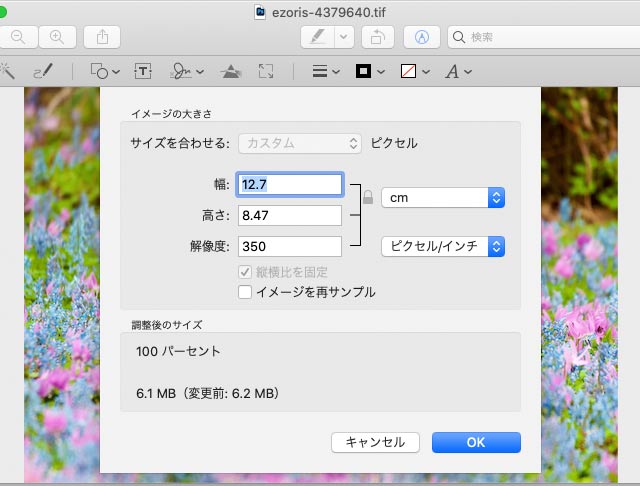
書き出した画像データをMacの「プレビュー」で開いて、サイズと解像度が指定通りに変更されているか確認してみます。
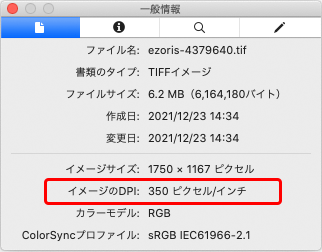
「プレビュー」で画像データを開き、メニューから[ツール>インスペクタを表示]と進み、「一般情報」のパネルを表示します。
「イメージのDPI」の欄に画像データの解像度の設定値が表示されています。Lightroom Classicで設定した通り350ppiになっています。

Macの「プレビュー」で画像データの解像度の設定値を表示した例
次にサイズが指定通りに変更されているかどうか確認してみます。
「プレビュー」のメニューから[ツール>サイズを調整]と進み、サイズ調整のダイアログを表示し、「イメージを再サンプル」のチェックを外します。
「解像度」の欄が「一般情報」のパネルで表示されている解像度と同じ「350 ピクセル/インチ」になっていることを確認します。
長辺(この例では幅)を確認します。Lightroom Classicで設定した通り12.7cmになっています。

「プレビュー」のサイズ調整のダイアログでサイズを確認
WEB用に、ピクセルで寸法を指定してサイズを変更したい場合
WEB用の画像データなら、「cm」などの単位ではなく「ピクセル」で寸法を指定してサイズを変更したいでしょう。
その場合は以下のようにします。
ここでは例として幅を640pxに変更してみます。
手順1 サイズ・解像度の変更をする画像データを選択
画像データをLightroom Classicに読み込んで、Lightroom Classicの画像一覧でサイズ・解像度の変更をしたい画像データを選択します。

画像一覧でサイズ、解像度変更をしたい画像を選択
手順2 「書き出し」の画面を表示
「書き出し」をクリックして「ファイルを書き出し」の画面を表示します。

「書き出し」をクリック

「ファイルを書き出し」の画面
手順3 サイズや解像度を設定する
「画像のサイズ調整」の欄でサイズや解像度を設定します。

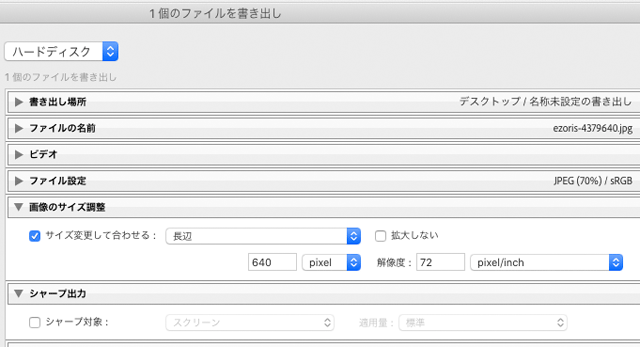
「画像のサイズ調整」の欄でサイズや解像度を設定
今回の例では幅640pxにしたいので、以下のように設定してみます。
- サイズ変更して合わせる:チェックを入れ、「長辺」を選択。
- 拡大しない:チェックを外す。
- 長さの設定欄:640 pixel
- 解像度の設定欄:72 pixel/inch
ウェブ用の画像の解像度について
WEB用の画像ならモニター画面に表示することになります。
画像がモニターに表示される場合、モニターの解像度で表示されることになり、画面に表示される寸法はモニターによってまちまちになります。
そのため、WEB用の画像のようなモニター表示用の画像は、解像度は気にせず「ピクセル」の単位で示されるサイズだけ考えれば問題ありません。
それでも、WEB用なのにオフセット印刷用途なみの350ppiなどに設定されていると気になる場合は、一応72ppiや96ppiや100ppi程度に設定しておくのも良いでしょう。
ここでは例として72ppiにしておきました。
手順4 その他の設定欄の設定
サイズと解像度を変更したいだけであっても、データを書き出すために設定が必要な項目がいくつかるので、それらも設定します。
「書き出し場所」はデータを保存したい場所を指定します。
「ファイルの名前」は保存するデータのファイル名を指定します。
「ファイル設定」で保存する画像データの画像形式とカラースペースを指定します。
ウェブ用なら多くの場合保存形式はJPG、カラースペースはsRGBが無難です。
書き出し後にその他の処理を行う予定ならJPG以外で書き出すこともあり得ます。
「シャープ出力」は、サイズと解像度を変更したいだけなら「シャープ対象」のチェックを外します。
「メタデータ」は、サイズと解像度を変更したいだけなら「すべてのメタデータ」を選び、チェックはすべて外します。
書き出した画像データをそのままウェブで使うなら「著作権情報のみ」などを選ぶこともあるでしょう。
「透かし」はサイズと解像度を変更したいだけならチェックを外します。
透かしを入れて書き出し後の画像データをそのままウェブで使うなら、チェックを入れて著作権の透かしを入れることもあるでしょう。
「後処理」は「なにもしない」を選びます。
書き出し後のデータの確認
書き出し後の画像ファイルを選択し、OSの機能でプロパティを見てみます。
以下はMacで書き出し後の画像ファイルのプロパティを表示した例です。
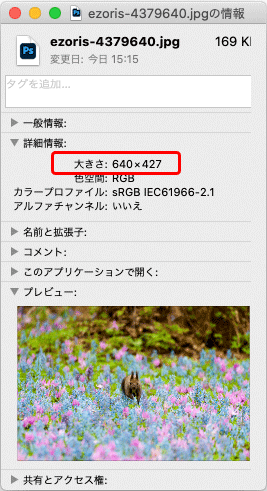
「大きさ:640×427」と表示されていることから、Lightroom Classicで指定した通り画像の幅が640pxに変更されていることが分かります。

Macのプロパティで画像データの幅を確認
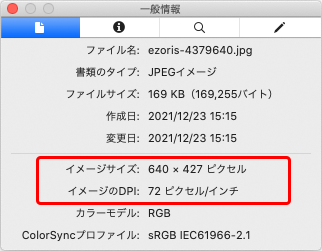
Macの「プレビュー」で画像データを開き、メニューから[ツール>インスペクタを表示]と進んで「一般情報」のパネルを表示し、解像度の設定値とピクセル表記の幅のサイズを確認することもできます。

Macの「プレビュー」の「一般情報」でサイズ、解像度を確認
画像データの絶対的なサイズはそのままで、解像度の設定のみ変更したい場合
JPGでもTIFFでも、画像データにはたいてい解像度の設定を記録しておく場所があります。
そこに設定されている解像度は、ファイルのプロパティなどを表示して確認できます。
画像データのサイズはそのままで、解像度の設定だけを変えたい場合もたまにあります。
その場合は以下のようにします。
上記の、サイズと解像度を変更する手順で、解像度を設定した後、長辺の寸法として元画像と同じサイズを「pixel」の単位で指定して書き出せば、サイズは同じで解像度の設定だけ変えた画像データを書き出せます。
以上、Lightroom Classicで画像データのサイズ、解像度を変更してみました。
参考記事