
画像データを扱う場合、画像のサイズや解像度の変更が必要な場合は多いです。
しかし、簡単に使える画像編集ソフトの場合、簡単な代わりに画像のサイズと解像度の両方を確認して操作できるソフトは少ないです。
ウェブブラウザ上で無料で使える、Adobe Creative Cloudの簡易版のようなツール「Adobe Creative Cloud Express」というものがあります。
「Adobe Creative Cloud Express」は簡易的な作業用のツールで、これを使って解像度と出力寸法を考慮して細かく画像サイズを変更するようなケースは少ないかもしれません。ですが解像度と出力寸法を考慮した画像サイズ変更も一応可能です。
ここでは一部の計算をこのページ上で行なって、ウェブブラウザ上で無料で利用できる「Adobe Creative Cloud Express」で画像データの解像度とサイズを変更してみます。
参考リンク
ppi(pixel per inch)と同じ意味でdpi(dot per inch)が使われている場合がよくあります。
一般的な区別としては、画像データの最小要素のマス目のように色々な濃さや色などを表せるものをピクセルといい、ピクセルの密度を表す単位がppiです。オフセット印刷の網点やインクジェットプリンターのインクのドットのように、濃淡は表現できない物理的な最小単位をドットといい、ドットの密度がdpiです。
「画像データを350dpiで作る」という言い方をしている人がいたら、多くの場合「画像データを350ppiで作る」ということと同じ意味で言っていると思って良いでしょう。
「Adobe Creative Cloud Express」で写真のサイズ、解像度の変更はある程度可能
画像編集ソフトなら画像のサイズや解像度の変更は基本的な機能なので、Adobe® Photoshop®のような画像編集ソフトを使うと画像データのサイズ・解像度変更は当然できます。
一方、誰でも簡単に使えるようなソフトの場合、画像のサイズは変更できますが解像度を考慮してサイズ変更するなどの操作ができるようにはなっていないことも多いです。
「Adobe Creative Cloud Express」も画像サイズ変更のメニューを確認した限り「pixel」でサイズを指定してリサイズをできるだけで、解像度と寸法を指定してサイズ変更を行うような操作はできないかもしれません。
それでも、解像度関連の計算を「Adobe Creative Cloud Express」以外の部分で行えば、必要な解像度になるようサイズ変更する作業は一応可能です。
「Adobe Creative Cloud Express」で画像データのサイズ、解像度を変更する手順の例
必要な解像度と印刷サイズが決まっている場合
例えばインクジェットプリンターでA4サイズの用紙に印刷する場合、オフセット印刷で幅100mmで使う場合など、あらかじめ必要な解像度と印刷サイズを決定できる場合のサイズ・解像度変更の手順です。
例として、写真のデータをインクジェットプリンターではがきサイズ(約100×148mmくらい)全面に印刷するのに適したサイズと解像度にしてみます。
データに必要な解像度は、データの用途、出力方法などによって決めることができます。
以下に必要な解像度の主な例をあげてみます。
- インクジェットプリンターで印刷する場合:250ppi〜350ppiくらいあれば足ります。
- オフセット印刷で使用する場合:写真やイラストを一般的なオフセット印刷で使うなら350ppiあれば足ります。
クッキリした線だけで描いた絵や文字の場合は1200ppiくらいあるのが理想です。 - ウェブページに載せる場合:解像度は無視して問題ありませんが、何らかの数値に設定する必要があるので72、96、100など適当に決めます。
手順1 変更後のサイズを計算する(ピクセル単位で)
まず長辺(または短辺)を何ピクセルにすれば良いかを計算します。
以下のフォームの「解像度」の欄に必要な解像度を、「画像の出力寸法」に印刷したいサイズの長辺(または短辺)の長さを入力します。
今回の例ではインクジェットプリンターではがきサイズの用紙に印刷するのに適した画像データを作りたいので、「解像度」を「300ppi」に、「画像の出力寸法」を「148mm」にします。
「必要な画像データのサイズ」が計算され「1749px」と表示されます。
この結果から、はがきサイズ(約100×148mm)で解像度300ppiになる画像データの長辺は1749pxであることが分かりました。
手順2 計算結果のサイズになるよう「Adobe Creative Cloud Express」でサイズ変更
画像データの長辺(または短辺)の長さが上記のフォームで計算した長さになるよう、「Adobe Creative Cloud Express」でサイズ変更します。
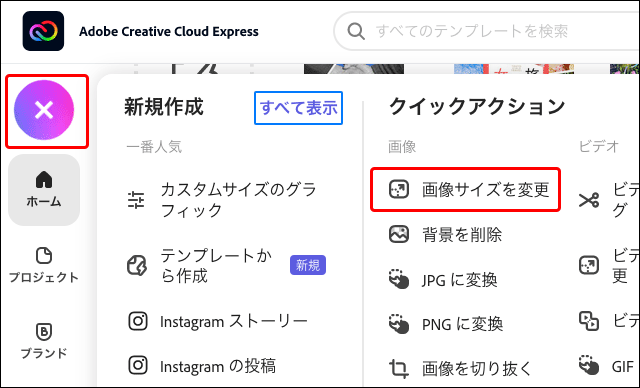
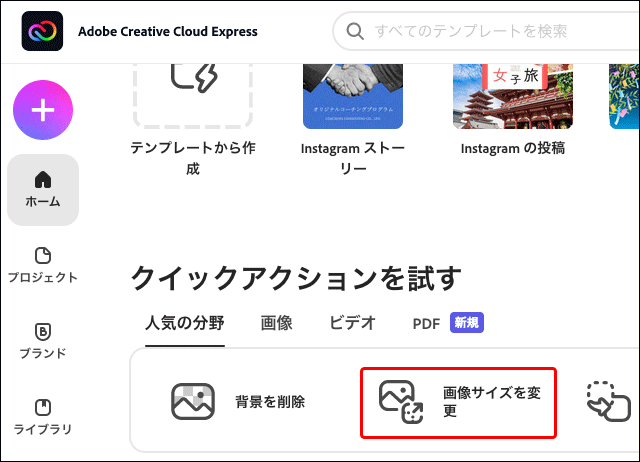
「Adobe Creative Cloud Express」の画面の「+」マークへ進み、「クイックアクション」の「画像サイズを変更」に進むか、「Adobe Creative Cloud Express」のホームの画面にある「クイックアクションを試す」の欄の「画像サイズを変更」に進みます。

「+」マークから「画像サイズを変更」へ進む

ホーム画面から「画像サイズ変更」へ進む場合

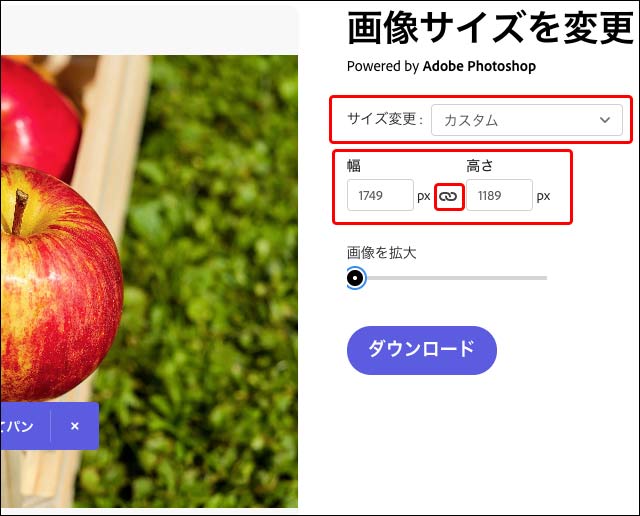
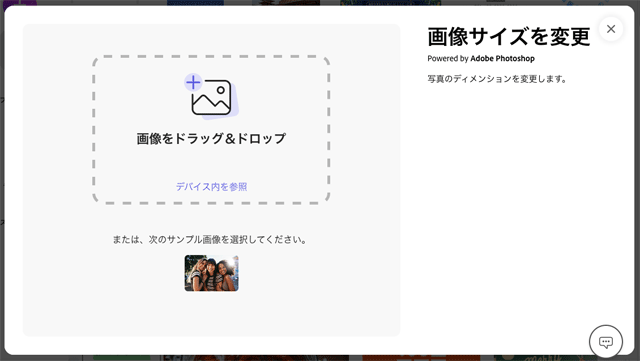
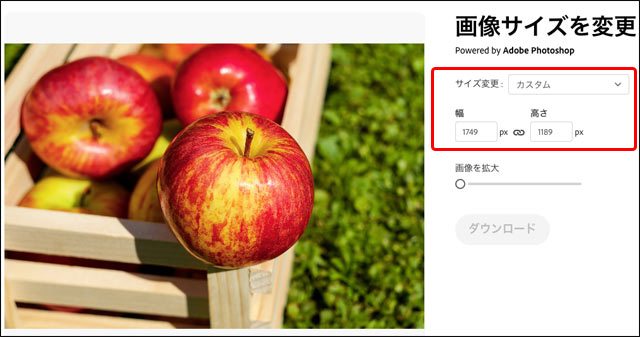
「画像サイズを変更」の画面
サイズ変更したい画像ファイルを読み込みます。
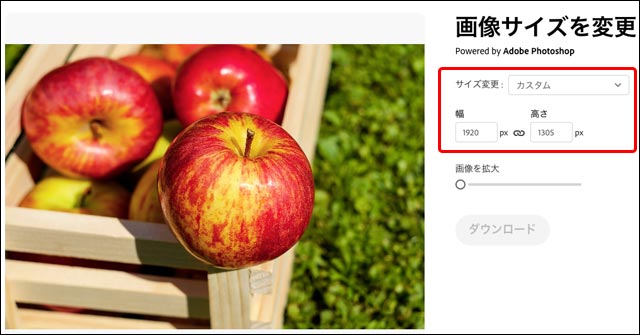
「サイズ変更:」の欄で「カスタム」を選択すると寸法入力フォームに現在の写真のデータの絶対的なサイズが表示されます。
以下の例の写真の現在の絶対的なサイズは長辺1920ピクセル、短辺1305ピクセルであることが分かります。

読み込んだ画像と、現在の絶対的なサイズ(単位pixel)
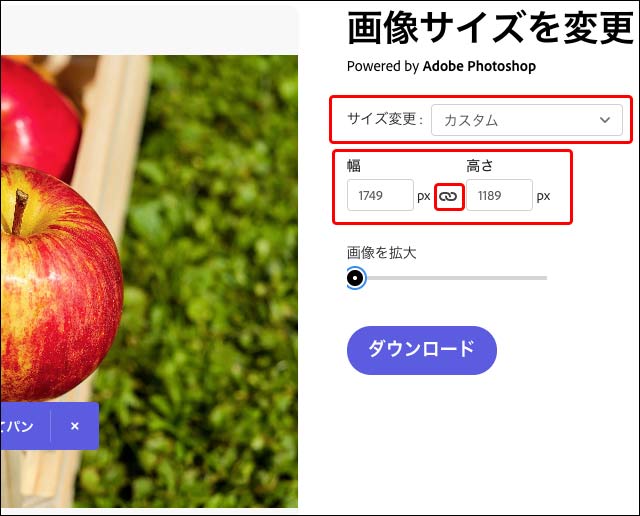
「サイズ変更」の欄は「カスタム」のまま、「幅」「高さ」の欄を以下のように設定します。
- 鍵のマーク:鍵がかかった状態にする。(縦横比が固定される)
- 幅(または高さ):先ほど印刷サイズと解像度から計算した数値(px)を入力
今回の例では「幅」に「1749」を入力します。

縦横比を維持し、幅(または高さ)に先ほど計算した1辺の長さを入力
「ダウンロード」をクリックしてサイズ変更済みの画像データをダウンロードします。

ダウンロード完了
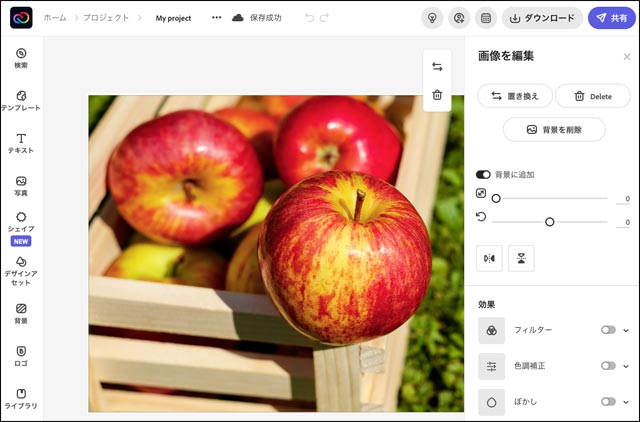
「Adobe Creative Cloud Express」は画像編集専用のツールではなく写真や文字や図形を使って写真を加工したりデザインレイアウトものを作るツールなので、「作成開始」をクリックするとプロジェクト編集の画面に移動し、今サイズ変更した写真がレイアウトデータの背景に配置され画像の加工・調整のメニューが表示された状態になります。

プロジェクト編集の画面に移行した状態
サイス変更済みの画像データ単体が別途パソコンにも保存されているので、サイズ変更済みの画像データが欲しいだけならそちらを使用します。
手順3 保存した画像データのサイズを確認
サイズ変更してダウンロードした画像データを再度「Adobe Creative Cloud Express」の「画像サイズを変更」で読み込み、「サイズ変更:カスタム」にしてサイズを確認してみます。

サイズ変更後の画像データの絶対的なサイズ(単位pixel)を確認
長辺が「1749px」に変更されたことが分かります。
結果を確認 設定上の解像度は意図した数値になっていないがサイズと解像度は適切に変更できている
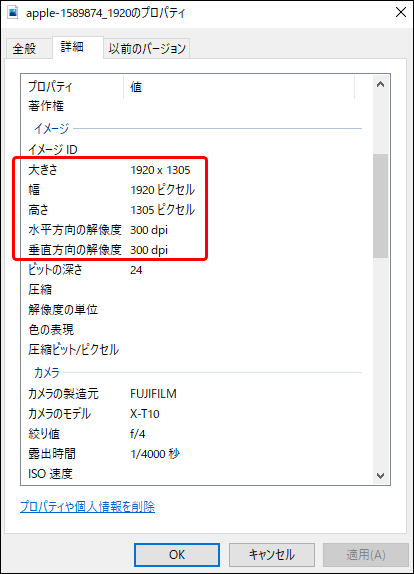
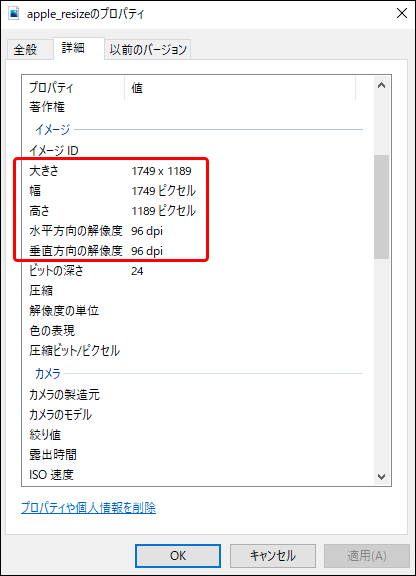
Windowsでサイズ変更前の画像データのプロパティと、サイズ変更後の画像データのプロパティをみてみます。

サイズ変更前の画像データのプロパティ

サイズ変更後の画像データのプロパティ
※Macの「プレビュー」などで解像度を確認すると、サイズ変更前は300ピクセル/インチ、サイズ変更後は72ピクセル/インチになっているかもしれません。
プロパティにピクセルの単位で表示されたサイズを見ると、サイズは希望通りに変更されています。
一方、「水平方向の解像度」「垂直方向の解像度」は変更前は350ppi、変更後は96ppiになっています。
解像度が300ppiのデータになるようにサイズ変更をしたのに300ppiに変更できていない、と思ってしまうかもしれませんが、これで問題ありません。
「350dpi」「96dpi」と表示されているのは画像データの設定上の解像度です。実際に出力するサイズにした時の解像度は設定上の解像度とは関係ありません。長辺が1749pxの画像データを長辺148mmで印刷する場合はデータの解像度は約300ppiになります。
この画像データを長辺148mmの用紙全面にプリンター出力すると、300ppiの画像データからプリンター出力を行うことになります。
また、この画像データをレイアウトソフトのドキュメント上に長辺148mmのサイズで配置すると、この画像は解像度300ppiの状態になります。
ウェブページに掲載したり画面に表示したりする写真の場合
ウェブページに掲載したり液晶モニターに表示する目的の写真なら、解像度を気にする必要はほとんどありません。
ブログで幅640pxで掲載したい写真なら「幅」に640、液晶モニターで高さ1500pxで表示したい写真なら「高さ」に1500を入力してサイズ変更するだけです。
その他、「Adobe Creative Cloud Express」の「画像のサイズ変更」の「サイズ変更」の欄に色々なプリセットがあるのでSNS投稿などの用途ならプリセットを選ぶだけで済みます。
以上、一部の計算をこのページ上で行なって、「Adobe Creative Cloud Express」で画像データの解像度とサイズを変更する方法をみてみました。
参考記事