カラーマネジメントモニターなどで、10bit表示が可能なものがあります。
せっかく10bit表示可能なモニターを使っているなら、一般的な8bit表示より10bit表示を行った方が良いのだろうかと思うかもしれません。
ここでは、フォトレタッチ作業において10bit表示は必要かどうかについて考えてみます。
モニターで10bit表示するとどうなるか おおまかな説明
モニターの色域は、8bit表示でも10bit表示でも基本的に同じ
10bit表示が可能なモニターがあります。
10bit表示が可能なモニターも、たいていは一般的な8bit表示もできます。
同じモニターなので、8bit表示をしても10bit表示をしても、R、G、Bの原色の色は同じです。
そのため、8bit表示をしても10bit表示をしても、モニターが表示可能な色域は基本的に同じです。
8bit表示より10bit表示の方が色を細かく分けて表示できる
一般的な8bit表示は、大まかに言えば、モニターが表示可能な色域を約1677万くらいに分割して表示します。
一方、10bit表示の場合、大まかに言えば、モニターが表示可能な色域を約10億くらいに分割して表示できます。
10bit表示の方が細かく分割して表示できるので、例えばグラデーションが滑らかに表示できます。
黄色から赤のグラデーションを紙に描くときに例えてみる
例えば、幅50cmの紙に、黄色から赤のグラデーションを描いてみます。
黄色から赤までを4分割して使ったら、グラデーションは滑らかには描けず、色の変わり目が見えます。

黄色から赤までを4分割した色でグラデーションを描いてみる
同じ幅50cmの紙に、同じく黄色から赤のグラデーションを、黄色から赤までを100分割して使ってグラデーションを描けば、かなり滑らかに描けます。

黄色から赤までを100分割した色でグラデーションを描いてみる
データが8bitなら、モニターが10bit表示でも8bit表示でも変わらない
約1677万色くらいの通常の8bitのJPG画像を、約10億くらいに色を分割して表示できる10bit表示のモニターに表示してみます。
この場合、モニターが10bit表示だとしても、表示するデータが約1677万色しか持っていないので、約1677万色に分割して表示する8bit表示のモニターに表示した場合と変わりありません。
通常の8bitのデータより色の多いデータを扱うなら10bit表示を使う意味がある
約1677万色しか持っていない通常の8bitのデータを扱うなら、10bit表示にしても意味はありません。
もし通常の8bitのデータより色の多いデータを扱うなら、10bit表示にする意味はあります。
フォトレタッチをするなら10bit表示をする意味はあるかどうか
Photoshopで通常作業するときは8bitの画像を扱う
Adobe® Photoshop®などで写真などを扱う場合、通常は8bitの画像として扱います。
もし何bitか意識していない場合は、たいてい8bitの画像になっています。

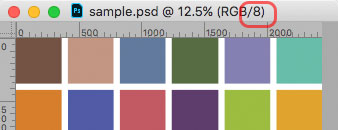
Photoshopで8bitの画像を開いた場合の表示

メニューのモードでも8bitになっている
モニターではなく、画像データ自体を一時的に16bitの画像にして作業することはある
Photoshopなどでフォトレタッチ作業をする場合、何らかの処理を加えたときに8bit画像の状態ではトーンジャンプが起こるなどして色の境目が目立ってしまう場合があります。
例えば、肌や無地の服など均一な色をしている部分にぼかしフィルターやパッチツール、トーンカーブの処理などを行ったとき、トーンジャンプが起こりやすいです。
そういう場合、処理を加えるときだけ一時的に16bitの画像に変換して作業したりします。

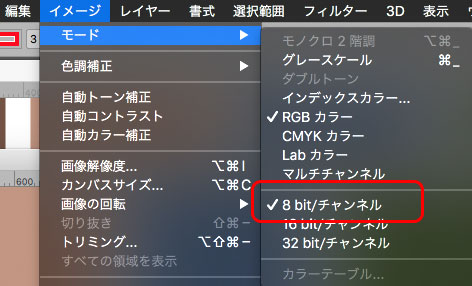
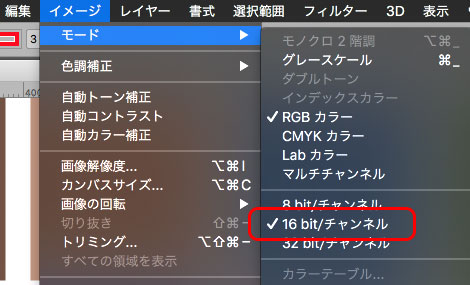
Photoshopのモードで16bitに変更できる

Photoshopで16bitの画像を開いているときの表示
16bitの画像に変換して色数を増やすことで、処理を加えても色の境目が目立たずに済みます。
たいていの場合、処理後はまた8bitの画像に戻します。
結局元の色数に戻しますが、8bitのまま処理するより、16bitにした状態で処理をしてから8bitに戻す、という方法をとった方がたいてい高い品質の仕上がりになります。

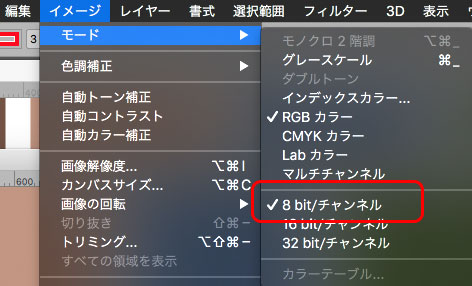
Photoshopのメニューのモードで8bitを選べば8bit画像に戻る
画像を16bitにして作業しトーンジャンプ等を防ぐ場合も、モニターは8bitで問題ない
上記の、画像データを16bitにして処理する作業をする場合、モニター表示は8bitで通常は問題ありません。
ピクセルに処理を加えるときに16bitにすることでトーンジャンプを防ぐことと、10bit表示のモニターで滑らかな階調のまま表示することは、仕組みは似ていますが、別の事情によるものです。
画像データを16bitにして処理する理由は、画像データ自体がトーンジャンプ等を起こさないためです。
一方、10bit表示のモニターを使う理由は、データ自体は滑らかな階調表現になっているにも関わらず、モニター表示では色の境目が出て滑らかに表示されないという状態になることを避けるためです。
たいてい、最終的な完成画像は8bitの画像にする
フォトレタッチ作業中は一時的に16bitにしたりもしますが、最終的な完成画像はたいていの場合8bitの画像にします。
理由の一つは、画像データを扱う一般的なソフトや機器のほとんどが8bitの画像を前提にしていることです。
そのため、完成した写真のデータを人に渡したり、画像データをレイアウト担当の人に供給したりする場合、16bitの画像などで渡すと渡された人が扱いにくくて困ります。
理由の二つ目は、16bitの画像は容量が大きすぎて不便なことです。
16bitの画像は8bitの画像より色が多い分容量もとても大きくなります。完成したデータを人に渡さず自分で使うだけだとしても、容量が大きすぎてディスクもすぐいっぱいになってしまい不便なので、8bitで完成させます。
フォトレタッチをするだけなら、8bit表示をできれば間に合う
以上のようなことから考えて、フォトレタッチをするだけならモニターは8bit表示ができれば十分間に合います。
私の職業経験からしても、8bit表示で間に合います。
8bit画像でトーンジャンプが出ないようなテクニックを身につける
現在のところ8bitの画像が一般的です。
そのため、8bitの画像でもトーンジャンプなどが出ないように仕上げられるよう、フォトレタッチのテクニックを身に付けるのがよいでしょう。
この路線で行くと、8bit表示のディスプレイで間に合うことになります。
フォトレタッチ以外の用途ではこの限りではない
フォトレタッチ以外の用途であれば、約1677万色より多い色数のデータを扱い、そのまま最終出力を行うなどのケースもあるかもしれません。
ですので、フォトレタッチ以外の業界なら、モニターで10bit表示ができるととても助かる、という業界はあるかもしれません。
以上、フォトレタッチ作業において10bit表示は必要かどうかについて考えてみました。
参考記事