
デジカメで撮影した写真などをCorel® PaintShop Pro®で開き、明るさ、コントラストを調整したり、色調補正したりするフォトレタッチの手順の一例をご紹介します。
準備 ワークスペースや色の設定など
ワークスペース
作業の前にPaintShop Proのワークスペースや色に関する設定を行なっておきます。
Corel PaintShop Pro 2023 は「基本」「写真」「完全」のいずれかのワークスペースを選ぶことで異なる操作画面で作業できます。
今回はAdobe® Photoshop®の画面と似ている「完全」のワークスペースにします。
メニューから[ファイル>作業状態>完全]と進むと「完全」のワークスペースになります。

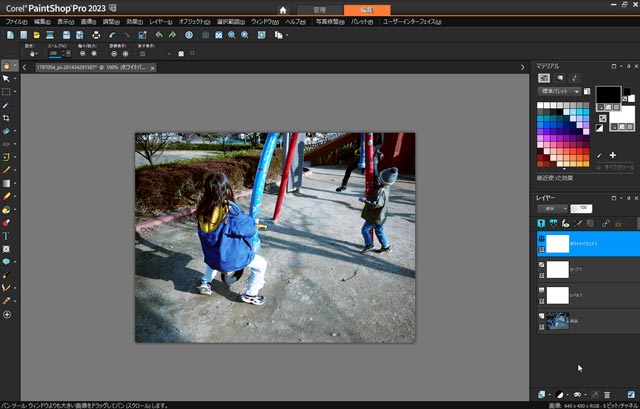
「完全」のワークスペースを選んだ状態
色に関する設定
Paintshop Proで画像データの色を正確に表示したい場合は、以下の記事の
- 準備 OSのプロファイル設定とPaintShop Proのワークスペース
- 準備 「色の管理」
の説明などを参照し、WindowsとPaintShop Proの設定を行なっておきます。
参考記事

写真の明るさ、コントラスト、色調補正の手順の一例
写真の明るさ、コントラスト、色調補正といった基本的なフォトレタッチ作業を行い、自分の理想とする写真に仕上げる手順の一例をあげてみます。
手順1 「レベル」でレベル補正、明るさの調整
「レベル」という機能で写真の中にほぼ真っ黒な部分とほぼ真っ白な部分を作ることで自然な見た目になるように調整したり、明るさを調整したりできます。
Adobe® Photoshop®の「レベル補正」に相当する機能です。
メニューから[ファイル>開く]と進むなどして明るさ、コントラスト、色などを調整したい画像データを開きます。

元の写真
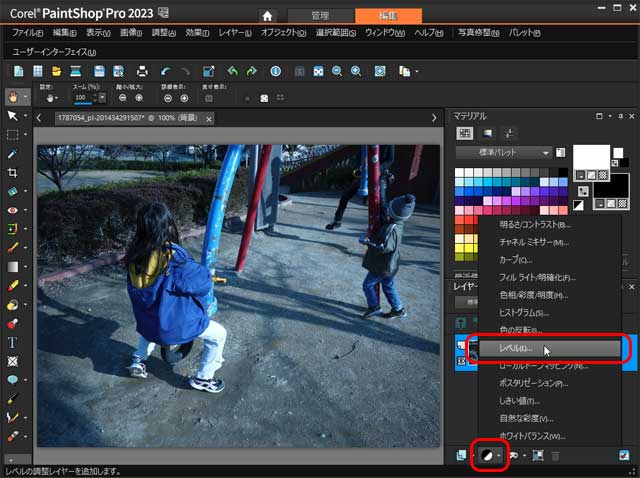
メニューから[レイヤー>新しい調整レイヤー>レベル]と進むか、「レイヤー」パネルの下の「新しい調整レイヤー」ボタンをクリックして表示されるメニューで「レベル」を選択し、「レベル」の調整レイヤーを作ります。
※「調整レイヤー」は画像の明るさ・コントラスト、色などを調整する機能だけを持つレイヤーです。

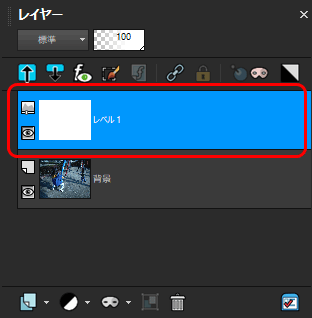
「レイヤー」パネルから「レベル」の調整レイヤーを作る操作
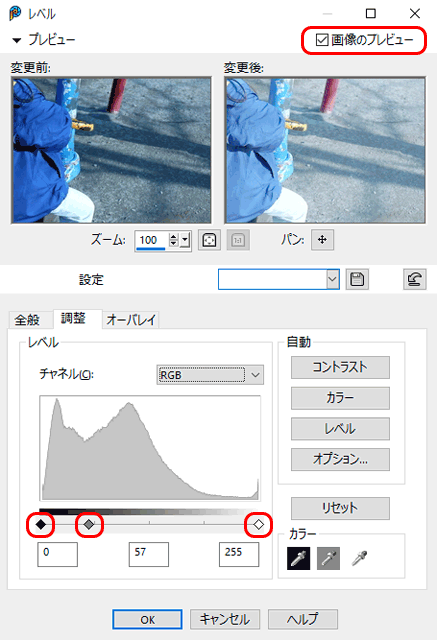
「レベル」の操作画面で「画像のプレビュー」にチェックを入れると、操作した内容が表示している写真にすぐ反映され確認できるようになります。
ヒストグラムの図で、黒と白の菱形のポイントをヒストグラムの山にギリギリまで寄せます。(今回の例ではヒストグラムの山と黒・白の菱形の間に初めから空きがなく、このような場合はそのままで問題ありません。)

「レベル」の調整レイヤーでレベル補正と明るさの調整
ヒストグラムの灰色の菱形のポイントを動かすと写真の明るさが変化します。
今回の写真はかなり暗いので灰色のポイントを動かして少し明るくしてみます。
コントラストについてはこの後さらに調整を行うので、この段階では希望通りのコントラストにならなくても心配いりません。
もし写真がそれほど暗くなければここではまだ明るさの調整をしなくても大丈夫です。
操作が終わったら「OK」をクリックして閉じます。

「レベル」で調整した結果
「レイヤー」パネルに「レベル」の調整レイヤーが作成されています。

「レベル」の調整レイヤーが作成された状態
調整内容を変更したい場合
先ほど調整した「レベル」の内容を少し変更したい場合は、「レイヤー」パネルの「レベル」の調整レイヤーをダブルクリックすると先ほどの「レベル」の操作画面が表示されるので、操作を行なって再び「OK」をクリックして閉じます。これで先ほどの調整内容に変更を加えることができます。
「調整レイヤー」で調整を行なったとき、元の画像は最下層のレイヤーにあり、その上に調整を加える専用のレイヤーである「調整レイヤー」が乗っている状態になり、まだ画像自体に直接処理は加わっていません。
そのため「調整レイヤー」の変更を何度しても画像が劣化する心配はありません。
手順2 「カーブ」で明るさ、コントラストの調整
「カーブ」という機能で明るさ、コントラストなどを調整できます。
Photoshopの「トーンカーブ」に相当する機能です。
「カーブ」で明るさの調整
「レベル」の調整レイヤーを作った時と同じ手順で「カーブ」の調整レイヤーを作ります。
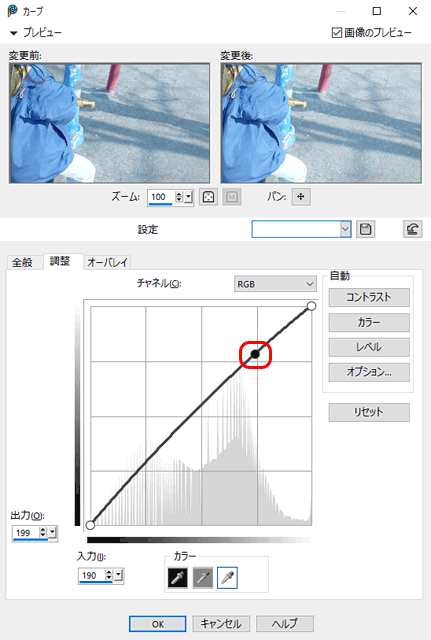
「カーブ」のグラフの直線のうち中央より右寄りのどこかをドラッグして上に移動すると写真が明るくなります。
不自然にならないように注意しつつ、希望する明るさになるように調整します。(コントラストはこの後調整するのでまだ気にしなくて大丈夫です。)
なお、写真が明るすぎる場合は中央より右寄りのどこかをドラッグして下に移動すると暗くなります。
明るさの調整が不要な場合でも、「カーブ」のグラフの中央より右寄りのどこかをクリックしてポイントだけ追加しておきます。

「カーブ」で中央より右寄りのどこかを上に持ち上げて明るさを調整

「カーブ」で明るさを調整した状態
「カーブ」でコントラストを調整
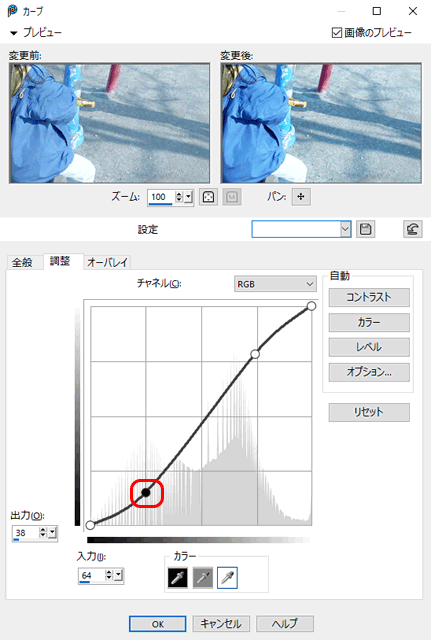
次に「カーブ」のグラフの中央より左寄りのどこかをドラッグして上下に動かすと写真のコントラストが変化します。
暗い部分が真っ黒になり過ぎず、なおかつ写真全体に好ましいくらいのコントラストが付くように調整します。

「カーブ」で中央より左寄りのどこかを上下に動かしてコントラストを調整

「カーブ」で明るさとコントラストを調整した状態
「カーブ」の操作画面の「OK」をクリックして操作を完了します。
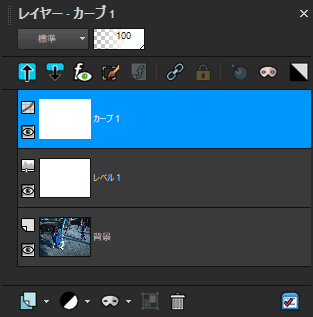
ここまでの操作で「レイヤー」パネルには最下層の元の画像の上に「レベル」「カーブ」の調整レイヤーが乗った状態になっています。

「レイヤー」パネル
手順3 「フィルライト/明確化」で暗い部分を明るくする
この操作は不要なら飛ばしても問題ありません。
「レベル」「カーブ」で明るさ、コントラストを調整したとき、明るい部分はすでに十分明るいのでこれ以上明るくはできないものの、写真全体をみると影になっている部分が暗すぎるのでもう少し明るくしたい、と思う場合がよくあります。
そのような場合は「フィルライト/明確化」という機能で暗い部分を明るくできます。
Photoshopの「CameraRawフィルター」の「シャドウ」のスライダーを操作した時、または「シャドウ・ハイライト」の機能と同じような効果を得られる機能です。
「レベル」「カーブ」の調整レイヤーを作った時と同じ手順で「フィルライト/明確化」の調整レイヤーを作ります。
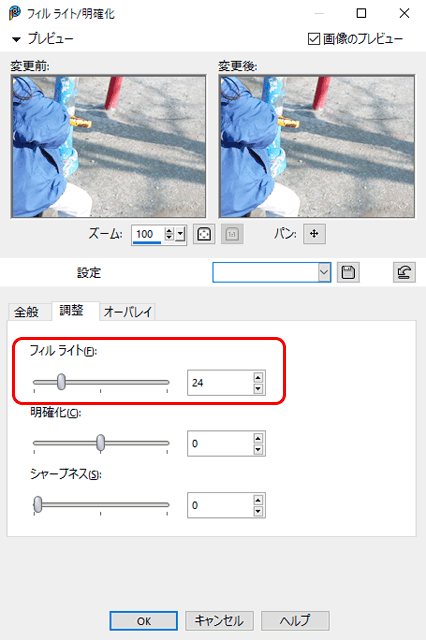
「フィルライト」のスライダーを操作すると写真の暗い部分だけを明るくできます。

「フィルライト/明確化」の操作画面
手順4 「ホワイトバランス」で色調補正
「ホワイトバランス」という機能で色調補正します。
Photoshopの「カラーバランス」に相当する機能です。
「レベル」「カーブ」の調整レイヤーを作った時と同じ手順で「ホワイトバランス」の調整レイヤーを作ります。
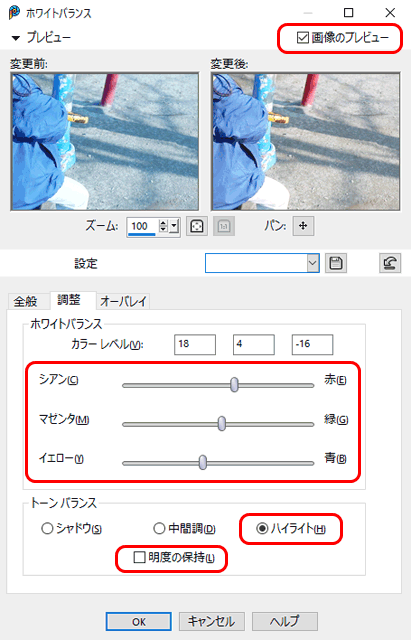
「ホワイトバランス」の操作画面の「トーンバランス」の「明度の保持」のチェックを外し、「画像のプレビュー」にチェックを入れ、「ハイライト」を選択します。
写真を見ながら「シアン-赤」のスライダーを動かし、写真全体にシアンっぽさも赤っぽさも感じない状態になるように調整します。
「マゼンタ-緑」「イエロー-青」のスライダーも同様に調整します。

「ホワイトバランス」の操作画面
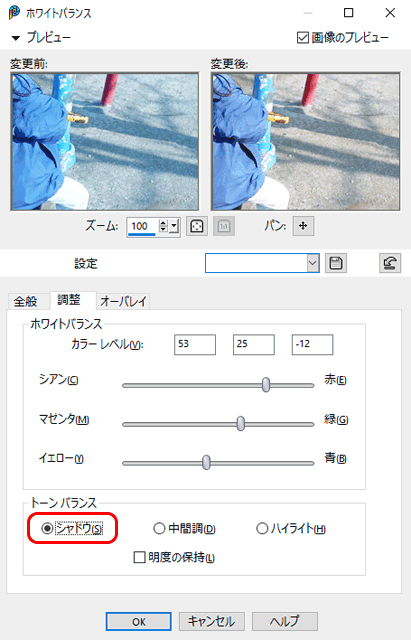
同様の手順で、「トーンバランス」の「シャドウ」を選んで各スライダーを調整します。

「ホワイトバランス」の「シャドウ」を選択して調整
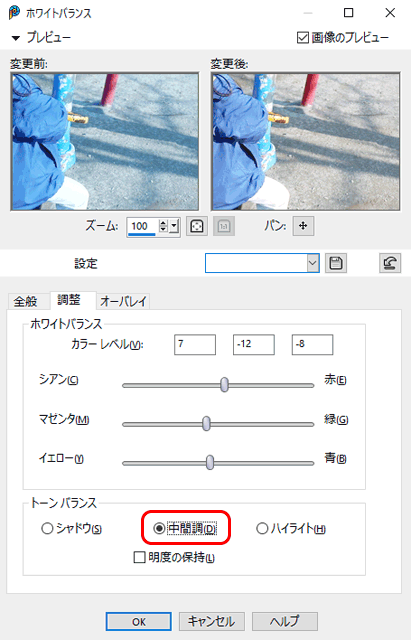
同様の手順で「トーンバランス」の「中間調」を選んで各スライダーを調整します。

「ホワイトバランス」の「中間調」を選択して調整

「ホワイトバランス」で色調補正を行なった状態
調整が終わったら「OK」をクリックして完了します。
「レイヤー」パネルに「ホワイトバランス」の調整レイヤーが乗ります。

「ホワイトバランス」の調整レイヤーが乗った状態
もし「ハイライト」「シャドウ」「中間調」と調整してきても理想的な状態にならなければ、順番は自由なのでさらに「ハイライト」「シャドウ」「中間調」について微調整を繰り返します。
それでも理想的な状態にならなければ、いったん「OK」をクリックして調整を完了し、新たに「ホワイトバランス」の調整レイヤーを作ってさらに「ハイライト」「シャドウ」「中間調」の色調補正を行なってみます。1回目の「ホワイトバランス」よりも理想に近づけるかもしれません。
手順5 「色相/彩度/明度」で彩度の調整
「色相/彩度/明度」という機能で彩度を調整します。
Photoshopの「色相・彩度」に相当する機能です。
「レベル」「カーブ」等の調整レイヤーを作った時と同じ手順で「色相/彩度/明度」の調整レイヤーを作ります。
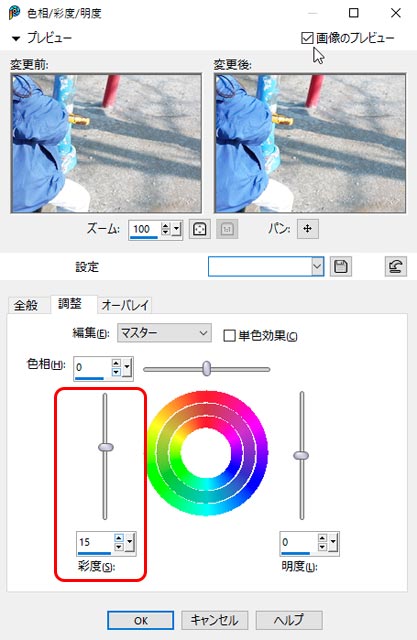
「彩度」のスライダーや数値の入力欄を操作して彩度を調整します。彩度が足りなければ彩度を上げたり、鮮やか過ぎて不自然なら下げたりします。

「色相/彩度/明度」の操作画面
「OK」をクリックして完了します。

彩度の調整まで終わった状態
手順6 「フィルライト/明確化」で見た目を鮮明にする
この操作は不要なら飛ばしても問題ありません。
ここまで調整してみて、写真がいまいちコントラストが低いというかシャープさがはっきりしないというか、何かはっきりしないと感じることがあります。
その場合は「フィルライト/明確化」という機能で写真の見た目を鮮明にできます。
PhotoshopのCameraRawフィルターの「明瞭度」のスライダーを操作した時と似た効果を得られる機能です。
「レベル」「カーブ」の調整レイヤーを作った時と同じ手順で「フィルライト/明確化」の調整レイヤーを作ります。
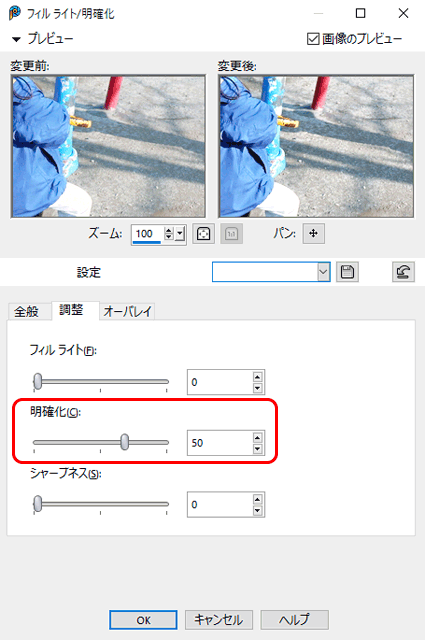
「明確化」のスライダーを操作すると写真の見た目が明瞭になってはっきりします。

「フィルライト/明確化」の「明確化」で見た目をはっきりさせる

「フィルライト/明確化」の「明確化」の効果を強めにかけてみた例
手順7 保存
以上で基本的なフォトレタッチ作業は完了です。
メニューから[ファイル>名前を付けて保存]と進み、「ファイルの種類:」で「PSPIMAGE」を選び、好きな名前てで保存します。
PaintShop Pro専用の形式で保存したので画像は劣化していません。
また、元の画像の上に調整レイヤーを乗せた状態で保存しただけなので、調整しなおしたくなった場合はファイルを開き、調整レイヤーをダブルクリックして操作し、再び保存することで画像を全く劣化させずに再調整もできます。
画像の書き出しとシャープネス処理
レタッチを行なったPaintShop Proのデータを印刷したりウェブにアップしたりして使いたい場合は、画像の書き出しとシャープネス処理を行います。
レイヤーの結合
PSPIMAGEとして保存したファイルPaintShop Proで開きます。
メニューから[レイヤー>結合>すべて結合]と進み、すべてのレイヤーを結合します。
これで画像本体に直接調整の処理が行われ、処理済みの一枚の画像になります。
サイズ変更
最適な強さでシャープネス処理を行うため、用途に合わせて事前に画像のサイズ変更を行います。
用途を考えて、画像の解像度をどのくらいにするか決めます。
以下は適切な解像度の目安の一例です。
- インクジェットプリンターで印刷する場合: 250〜350ppiくらいあれば足ります。
- オフセット印刷で使用する場合: 通常の写真やイラストを一般的なオフセット印刷で使うなら350ppiあれば足ります。
- ウェブページに載せる場合: 解像度は無視して問題ありません。
使うサイズを決めます。
例えば、インクジェットプリンターでL判(89×127mm)の用紙全面に印刷するなら、長辺127mm、または短辺89mm、と決めます。
A4判のチラシに幅80mmで写真を配置し、オフセット印刷する予定なら、幅80mm、と決めます。
ウェブページに幅570pxで掲載するなら、幅570px、と決めます。
解像度と横または縦の寸法が決まったら、サイズ・解像度の変更の操作をします。
画像データのサイズ・解像度の変更の操作は以下の記事をご参照下さい。
参考記事

シャープネス処理
サイズ変更が終わった後、シャープネス処理をします。
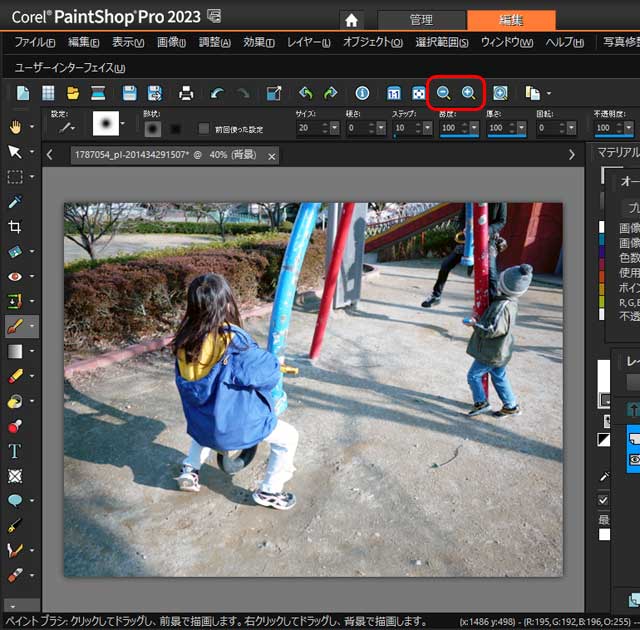
ズームのアイコンをクリックし、写真の表示状態の拡大率を調節します、写真がガタガタした状態で表示されたりせずきれいにはっきり表示されるような拡大率にします。50%、40%、30%などでちょうどきれいに表示されるかもしれません。

ズームイン、ズームアウトで写真の表示の拡大率を調節
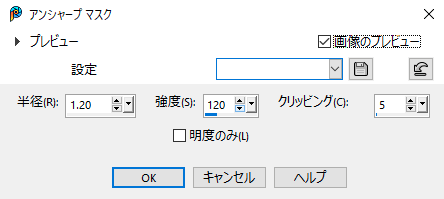
メニューから[調整>シャープネス>アンシャープマスク]と進み「アンシャープマスク」の画面を表示します。
300ppiくらいの画像データにシャープネスをかけるとしたら、とりあえず「半径:1.2」「強度:120」「クリッピング:5」くらいの数字を入れてみます。

「アンシャープマスク」の画面
シャープネス処理は、分かりやすい雰囲気で言えば写真に写っているものの境界に線を描くことでくっきり見えるようにするような感じの処理です。
「アンシャープマスク」の操作画面の場合、「半径」は線の太さ、「強度」は線の濃さ、だと思っておくと操作しやすくなります。
「クリッピング」はどの境界に線を描き、どの境界に線を描かないかを決めるような雰囲気です。「クリッピング」の数値を小さくするとほんのちょっとした境界にも線が描かれ、数値を大きくすると例えば白い背景の手前の黒っぽいものの境界などかなりはっきりした境界だけに線が描かれるようになります。
※この内容はあくまで作業に便利なように表現してみた雰囲気であり、実際のシャープネス処理の仕組みは複雑です。
ちょうど良いシャープさになるように主に「半径」「強度」を調整し、「画像のプレビュー」をオンオフしてシャープのかかり具合を確認します。
理想の状態になったら「OK」をクリックして完了です。
以下は半径1.2、強度200、クリッピング5でアンシャープマスクをかけてみた例です。

「アンシャープマスク」をかけた例
あとはJPEGなりTIFなり、希望の画像形式で保存して終了です。
以上、Corel® PaintShop Pro®で写真の明るさ、コントラストを調整したり、色調補正したりする手順の一例をご紹介しました。
参考記事


PaintShop Pro

